Inhaltsverzeichnis
Mit dem Danke-Seite-Editor für Gambio fügen Sie unkompliziert individuelle Inhalte auf der Bestellung-Danke-Seite Ihres Onlineshops ein. Damit Sie Kunden zielgerichtet ansprechen können, definieren Sie Bedingungen, welche Inhaltsblöcke unter welchen Voraussetzungen erscheinen sollen.

Bedingungen in der Übersicht

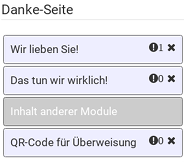
Wenn Sie bereits mit dem Modul gearbeitet haben, kennen Sie die Konfiguration der Danke-Seite. Diese finden Sie im Gambio-Backend unter Darstellung > Danke-Seite. Dabei stehen rechter Hand die Namen der Inhaltsblöcke, die auf der letzten Seite des Checkouts, also nach Absenden der Bestellung erscheinen sollen.
Links des „X“-Symbols für die Entfernung des Textblocks von der Seite finden Sie ein Ausrufezeichen gefolgt von einer Zahl. Diese Zahl steht für die Anzahl Bedingungen, unter welchen der Inhaltsblock auf der Danke-Seite erscheint. Standard ist 0. Das bedeutet, dass der Inhaltsblock unabhängig der Rahmenbedingungen jedem Kunden nach erfolgreicher Bestellung angezeigt wird.
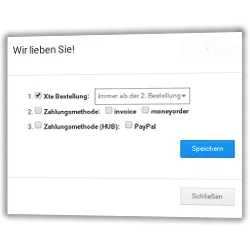
Klicken Sie auf das Ausrufezeichen oder die Zahl, öffnet sich ein Modal, in dem Sie die Bedingungen zur Anzeige des entsprechenden Inhaltsblocks festlegen.
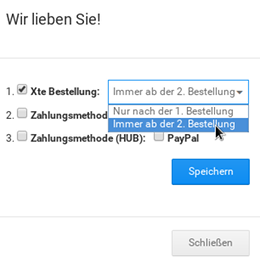
Xte Bestellung

Die erste auswählbare Bedingung trägt den Namen Xte Bestellung. Soll der Inhaltsblock in Abhängigkeit davon, ob es sich um einen Neukunden oder wiederkehrenden Käufer handelt erscheinen, aktivieren Sie das Kontrollkästchen. Im darauffolgenden Auswahlfeld legen Sie fest, ob nur Erstbesteller oder Kunden mit mindestens einer vorangegangenen Bestellung den Inhalt zu Gesicht bekommen sollen.
Zahlungsweisen
Unterteilt in Zahlungsmethode und Zahlungsmethode (HUB) stehen Ihnen die in Ihrem Onlineshop aktivierten Zahlungsweisen zur Auswahl. Mehrere ausgewählte Optionen verknüpft das Modul via „oder“ – logisch, denn jeder Bestellung ist nur eine Zahlart zugeordnet.
Wenn ein Hinweis also sowohl bei gewählter Zahlungsart Rechnung (invoice) als auch Überweisung (moneyorder) erscheinen soll, aktivieren Sie diese beiden Kontrollkästchen und natürlich ebenso das vor Zahlungsmethode.
Das Einblenden von Informationen in Abhängigkeit der Zahlungsweise ist vor allem in Verbindung mit unserem Gambio-Modul für unkomplizierte Überweisungen via Mobile-Banking-App für Kunden Ihres Shops interessant. So können Sie bei allen Zahlungsmodulen, die eine Banküberweisung zulassen, den QR-Code nebst kurzer Erklärung einfügen. Das könnte beispielsweise so aussehen:
<h2>Einfache Überweisung via Handy-App<h2>
<p>{if $customer_gender=='m'}Lieber{elseif $customer_gender=='f'}Liebe{else}Liebe(r){/if} {$customer_first_name} {$customer_last_name}, bitte nutzen Sie zur unkomplizierten Überweisung via App diesen QR-Code:</p>
<p><img alt=QR-Code src=[QRCodeSepaImgSrc]></p>Weitere Bedingungen in den Textblöcken
Aus vorangegangenem Beispiel geht es bereits hervor: Seit Version 1.1 des Moduls unterstützt es Smarty-Code in den Inhaltsblöcken. Diese dienen zwar in erster Linie der Personalisierung von Inhalten auf der Logout- und Danke-Seite in Gambio. Sie können sie jedoch ebenso für if-Anweisungen in Smarty verwenden, um z.B. geschlechtsabhängig Bilder, Texte oder Videos zu präsentieren. Oder bestimmte Inhalte nur bestimmten Kundengruppen darstellen:
{if $smarty.session.customers_status.customers_status_id==1}
Inhalt nur für Gäste
{/if}Bzgl. weiterer Template-Variablen, um Ihre Kunden noch zielgerichteter ansprechen zu können, freuen wir uns auf Ihre Vorschläge! Dies gilt ebenso für die Bedingungen zur Darstellung des gesamten Inhaltsblocks.