Inhaltsverzeichnis
Mit 1 Klick landen Produkte auf dem Merkzettel oder direkt im Warenkorb. So wünscht man es sich als Kunde und als Shopbetreiber. „Grid Buttons” für Gambio 4.4 – 4.9 erweitern Produktkacheln und Swiper um Merkzettel- und Warenkorb-Buttons, damit Ihre Kunden ein schnelleres und einfacheres Einkaufserlebnis genießen.
So funktioniert’s
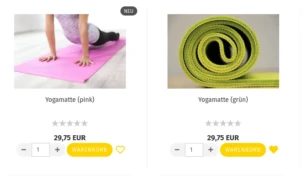
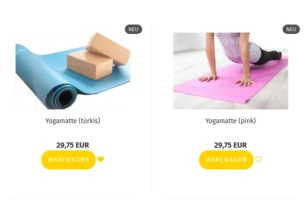
Das Modul fügt einen Warenkorb-Button und einen Merkzettel-Link in Produktkacheln ein. Diese verbessern das Einkaufserlebnis in Kategorien und Suchergebnissen mit der Kachelansicht und Swipern (z.B. Neuheiten oder empfohlene Artikel auf der Startseite).
Fachkundiges Publikum nimmt damit die Abkürzung zum Bestellabschluss. Interessierte befüllen zunächst ihre Merkzettel. Und was auf dem Merkzettel ist, möchte man dann auch kaufen…
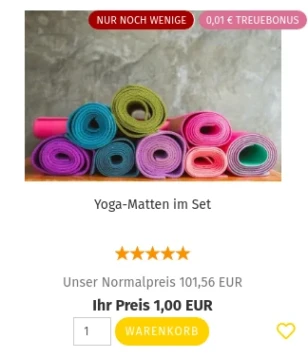
Die Buttons werden nur bei einfachen Artikeln eingefügt, die…
- Bestand haben (Artikelanzahl > 0)
- zum Kauf angeboten sind (Artikelpreisstatus normal)
- weder Varianten (ehemals Eigenschaften) noch Zusatzoptionen (Attribute) haben.
Ausnahme: Download-Artikel mit nur einer Option können ebenfalls mit nur einem Klick in den Warenkorb gelegt werden.
Das Mengeneingabefeld ausblenden und den Warenkorb-Button vergrößern können wir ganz einfach mit etwas eigenem CSS, zu hinterlegen im StyleEdit:
div.wm-gb-input-number{
display: none;
}
.wm-gb-add-to-cart .btn-primary.btn-sm{
padding: 10px 16px;
font-size: 17px;
line-height: 1.3333333;
border-top-left-radius: 21px;
border-top-right-radius: 21px;
border-bottom-right-radius: 21px;
border-bottom-left-radius: 21px;
}
Tatsächlich enthalten Produktkacheln im Gambio-Shop bereits die Kurzbeschreibung. Sie sind nur versteckt. Mit folgendem CSS-Code lässt sich die Artikel-Kurzbeschreibung in den Kacheln anzeigen:
div.productlist-viewmode-grid div.product-container .product-tile div.title-description div.title,
div.productlist-swiper div.product-container .product-tile div.title-description div.title,
div.product-container.flyover .product-tile div.title-description div.title,
div.product-container.flyover .product-tile div.title-description,
div.productlist-viewmode-grid div.product-container div.description.hidden-grid,
div.productlist-swiper div.product-container div.description.hidden-grid,
div.product-container.flyover div.description.hidden-grid div.title,
div.product-container.flyover .product-tile div.title-description div.description.hidden-grid
{
display: block;
}
Dank Grid Buttons landen Produkte mit nur 1 Klick auf dem Merkzettel oder direkt im Warenkorb.
Jetzt schneller verkaufen
- Sofortzugriff nach Zahlungseingang
- Zugriff auf Updates für 12 Monate inklusive Gambio-Modul-Updates
Nein. Die „Grid Buttons” verbessern nur in selbst gehosteten Gambio-Shops das Einkaufserlebnis. Wer sich des Korsetts der Cloud-Shops entledigen möchte, findet in der Auflistung der beliebtesten Gambio Hosting Anbieter meiner Kunden geeignete Alternativen.
Wie immer gibt es bis zu 25% Rabatt für treue Gambio-Modul-Stammkunden. Bereits beim Kauf des Grid-Button-Tools in Kombi mit nur einem weiteren Modul gibt es 15% Rabatt auf beide.
Eine kostenlose Testversion der Grid Buttons steht in der ebenfalls kostenlosen Modulverwaltung zum Abruf bereit.
In der kostenlosen Testversion sind Warenkorb-Button und Merkzettel-Link nur für Admins aktiv. Für Kunden gibt es nur einen Zum-Artikel-Button.

- Kaufabschluss vereinfachen, Kaufprozess beschleunigen
- Warenkorb-Buttons und Merkzettel-Links in Produktkacheln & Swipern
- Für Gambio 4.4 – 4.9
99,00 €117,81 € inkl. 19% MwSt.
#3 Bestsellerin Design 71aktive Installationen Gambio 4.4 – 4.9kompatibel
- Erstveröffentlichung:
- Zuletzt aktualisiert:
- Aktuelle Version: 1.1.0 ⓘ





Dieses Modul kam wie gerufen!
Ein super Tool, um durch die Kategorieseiten zu stöbern und seinen Merkzettel und Warenkorb zu füllen. So kann der Kunde schnell mal durchstöbern und später alles genauer ansehen. Diese Funktion nutze ich selbst sehr oft in anderen Shops für Bekleidung und habe mit das schon lange für meinen eigenen Gambio-Shop gewünscht. Vielen Dank dafür 🙂