Inhaltsverzeichnis
Eigenes Layout für Artikel in bestimmten Kategorien? Einige Artikelseiten sollen anders aussehen als andere Produktseiten im Gambio-Shop? In diesem Tutorial bauen wir ein kleines Modul für die Kategorielösung und den CSS-Code für einzelne Artikelseiten 😊

Das YouTube-Tutorial zum Blog-Beitrag.
Vorteile individuellen Layouts
Ein einheitliches Layout ist oft eine sinnvolle Wahl, da es die Wiedererkennung des Shops und der Marke stärkt. Ein konsistentes Design trägt dazu bei, ein professionelles Erscheinungsbild zu gewährleisten und die Orientierung für die Kunden zu erleichtern.
Dennoch ist es in manchen Fällen sinnvoll, von diesem Prinzip abzuweichen. Produkte mit unterschiedlichen Eigenschaften oder Zielgruppen identisch zu präsentieren birgt das Risiko, dass wichtige Unterschiede übersehen werden. Ein gezielt angepasstes Layout hebt die Einzigartigkeit bestimmter Produkte hervor und unterstützt den Verkaufsprozes, indem es die spezifischen Erwartungen der Zielgruppe anspricht.
Mit individuellen Layouts können wir Farben, Schriftarten und Hintergründe besser an das jeweilige Produkt anpassen. Beispiele:
- Spielzeug: Eine bunte, spielerische Darstellung passt hervorragend.
- Elektronik: Ein minimalistisches und modernes Design.
- Bio-Lebensmittel: Warme und natürliche Farben wie Grün und Braun.
Die Individualisierung ermöglicht es, Produkte im besten Licht zu präsentieren und die Zielgruppen präzise anzusprechen.
Eigenes CSS für spezifische Produktseite
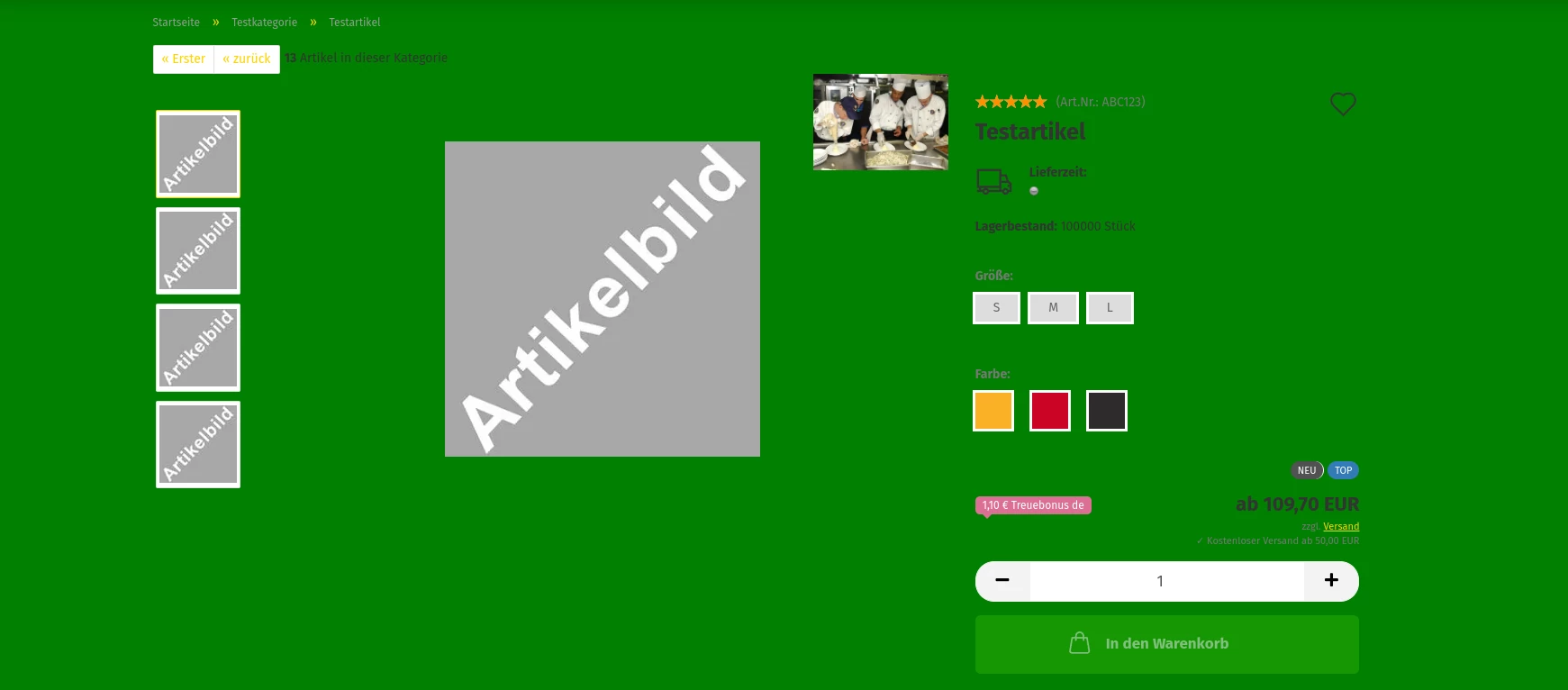
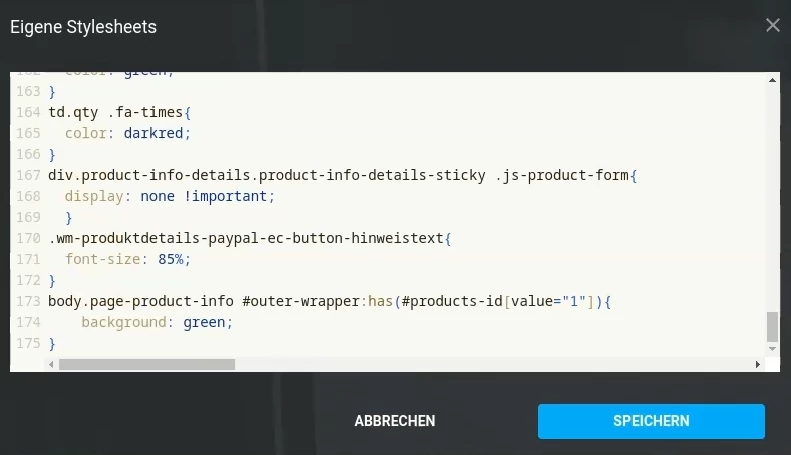
Wir können mithilfe eines speziellen CSS-Selectors das Layout für einzelne Produkte gezielt anpassen. Hier ein Beispiel für eine grüne Hintergrundfarbe auf einer bestimmten Produktseite:
👉 CSS-Code
body.page-product-info #outer-wrapper:has(#products-id[value="123"]){
background: green;
}Dieser Code sorgt dafür, dass die Seite mit der Produkt-ID 123 einen grünen Hintergrund erhält.
Modul für Kategorie-CSS auf Artikelseiten
Damit CSS-Änderungen auch auf Artikel in bestimmten Kategorien angewendet werden können, haben wir im Video ein kostenloses Modul erstellt. Es lässt sich als Zip-Datei herunterladen und über die Modulverwaltung einfach installieren. Nach der Installation kann das Layout für Artikelseiten in bestimmten Kategorien angepasst werden.
📥 Download „WMProduktseiteKategorieInBodyTag.zip“
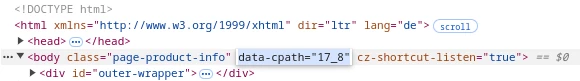
Das Modul erweitert den Body-Tag um ein data-Attribut mit der benötigten Kategorie-ID des Artikels als Attributswert. Dadurch lassen sich Artikel in bestimmten Kategorien gezielt ansprechen. Um die Produktseiten aller Artikel in der Hauptkategorie 123 mit einem optisch ansprechendem grünem Hintergrund zu versehen, können wir nach Installation des Moduls diesen Code verwenden.
👉 CSS-Code
body.page-product-info[data-cpath="123"] #outer-wrapper{
background: green;
}Die im Video erstellte Datei GXModules/Werbe-Markt/WMProduktseiteKategorieInBodyTag/Shop/themes/All/Css/main.scss habe im Modul geleert, um unerwünschte grüne Hintergründe im Shop zu vermeiden 😉 Man kann sie entweder selbst mit seinen eigenem CSS-Code befüllen oder den CSS-Code ins eigene CSS im StyleEdit einfügen.
Theoretisch könnten wir auch eigene Vorlagen für Artikeldetailseiten erstellen und den einzelnen Artikeln zuweisen. Erfahrungsgemäß ist damit jedoch das Smarty-Overload-Chaos vorprogrammiert. Bei jedem Gambio-Update (sofern es noch welche gibt) müsste man zudem den HTML-Code auf Aktualisierung prüfen, wie es auch bei Theme-Overloads in WooCommerce der Fall ist. Deshalb: Wenn wir keine unterschiedlichen Strukturen der Artikelseiten benötigen, ist eine reine CSS-Anpassung die erheblich einfachere und zukunftssicherere Form der Individualisierung von Produktseiten im Gambio-Shop.
Es gibt noch mehr zu optimieren, was die Darstellung von Artikeln in bestimmten Kategorien angeht. Zum Beispiel bietet Gambio mit Bordmitteln leider überhaupt keine Möglichkeit, Artikel in verschiedenen Kategorien an unterschiedlichen Positionen zu platzieren. Billiges Zubehör an erster Stelle, der Bestseller irgendwo ganz unten am Seitenrand? Da bleiben Verkaufspotenziale einfach ungenutzt.
Deshalb nutzen wir Artikel in mehreren Kategorien sortieren, um jedem unserer Artikel die ihm gebührende Bühne zu präsentieren.
Viel Spaß beim Anpassen und Individualisieren des Gambio-Shops und der Gestaltung der Produktseiten mit spezifischem Layout für optimale Conversions 😊