Inhaltsverzeichnis
Im Jahr 2020 ist es leider nicht mehr ganz so einfach, mit Gambio-Shops bei PageSpeed Insights in den grünen Bereich zu kommen. Was Sie tun können und worauf es wirklich ankommt, lesen Sie in diesem Beitrag. Auch ohne unser Modul steigern Sie mit einfachen Tipps und einer kostenlosen Erweiterung Ihren PageSpeed-Score und sorgen für zufriedenere Besucher.

Gambio & PageSpeed: Änderungen seit 2018
Im März 2018 hatten wir das Modul zur Optimierung der Gambio-Ladezeiten veröffentlicht. Seitdem hat Gambio zumindest das nicht-blockierende Laden von JavaScript-Dateien entdeckt und implementiert. Dass Ihr Shop nach Installation des Moduls beim PageSpeed-Score nicht von 40 auf 80 springt, ist aber vor allem umfangreichen Änderungen bei der Berechnung des PageSpeed-Scores geschuldet.
Seit Ende 2018 misst Google PageSpeed praktisch keine Website-Geschwindigkeit mehr. Wie zuvor bereits Lighthouse gibt es eine Vielzahl von Empfehlungen, deren Umsetzung teilweise gar einen niedrigeren Score zur Folge hat. Einer der für die Ladezeit ganz entscheidenden Punkte, nämlich die Serverantwortzeiten (TTFB), fallen kaum noch ins Gewicht.
Dabei sind es gerade die, die das Benutzererlebnis unabhängig von der Verbindungsgeschwindigkeit verbessern. Und sie sind es auch, die das Gambio-Modul zur Ladezeitoptimierung am Meisten verbessert. So beträgt die Auslieferungszeit für das Dokument im Regelfall bei einer 50-Mbit-Verbindung nur rund 200ms. Ohne Caching sind es meist 400-2.000ms, bei Strato oder 1und1 auch gerne mal 5-10 Sekunden oder noch länger.
Im Vergleich zu einer Steigerung der Webserver-Leistung von mehreren hundert Prozent sind ein paar Zeilen nicht verwendetes CSS salopp gesagt völlig irrelevant. Zumal sie komprimiert übermittelt und ab dem zweiten Seitenaufruf aus dem Cache geladen werden. Dennoch misst Lighthouse einer Vielzahl kleiner Mosaiksteinchen der OnPage-Optimierung eine Bedeutung bei, die im Gegensatz zur Serverantwortzeit und Auslieferungszeit des Dokuments keinen spürbaren Geschwindigkeitsvorteil bringen.

Was ist aus PageSpeed Insights geworden und worauf kommt es 2021 an?
Optimierungen für einen niedrigeren Score
Bei einigen der Empfehlungen ist es gar so, dass deren Umsetzung einen niedrigeren Speed Score bewirkt. Zum Beispiel hatte ich die beiden folgenden Punkte bereits erfolgreich implementiert:
- Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt
- Wichtige Anforderungen vorab laden (
<link rel=preload>)
Beide Punkte bewirkten eine um 5-10 niedrigere PageSpeed-Punktzahl. Davon abgesehen, dass es sich durchaus um 2 spannende Technologien handelt, ist der Wirkungsgrad für den Endnutzer sehr überschaubar. Ich wäre also permanent der Frage ausgesetzt: Warum fällt mein PageSpeed-Wert, wenn ich Ihr Modul installiere? Das ist niemandem zu vermitteln.
Worauf es wirklich ankommt
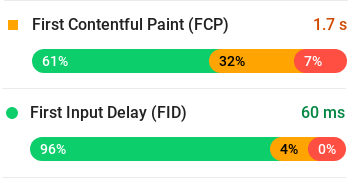
Die Seitenladezeit ist ein sehr wichtiger Ranking-Faktor. Und Lighthouse ist ein tolles Tool, keine Frage. Worauf es Google aber wirklich ankommt, sind nicht sämtliche von Lighthouse analysierten Labdaten, die den PageSpeed-Score ergeben. Entscheidend sind die beiden Punkte: First Contentful Paint (FCP) und First Input Delay (FID). Für wessen Gambio-Onlineshop hinreichend Felddaten vorliegen, kann genau diese beiden Werte seit November 2019 auch dem Report zur Geschwindigkeit in der Google Search Console entnehmen.
Was bedeuten die beiden Begriffe eigentlich? FCP ist der Zeitpunkt, zu dem das erste Element Ihres Onlineshops im Browser sichtbar ist. Der Nutzer kann in dem Moment zwar noch nichts machen, sieht aber, dass die Seite lädt. FID ist die Reaktionszeit auf die erste Nutzerinteraktion. Die am schnellsten geladene Seite nutzt nichts, wenn der potenzielle Kunde dann das Gefühl haben muss, dass sie nicht auf seine Eingabe reagiert.
Was Sie tun können
Ungeachtet der zu geringen Bedeutung für den PageSpeed-Score ist das Caching des Moduls zur Ladezeitoptimierung der absolute Booster. Die immer noch übliche Performancesteigerung um mehrere 100% bringt Ihren Onlineshop in puncto First Contentful Paint so richtig voran.
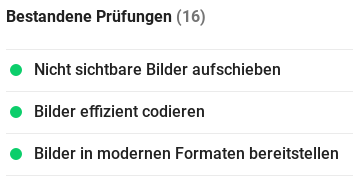
Gambio Lazy Loading und die WebP-Bilder für Gambio sind die beiden Features, die Ihre PageSpeed-Bewertung noch gut in die Höhe treiben. Bei PageSpeed Insights sind das die Optimierungsvorschläge Nicht sichtbare Bilder aufschieben und Bilder in modernen Formaten bereitstellen sowie Bilder effizient codieren. Aber auch ohne das Modul können Sie die Geschwindigkeit Ihres Gambio-Shops steigern.
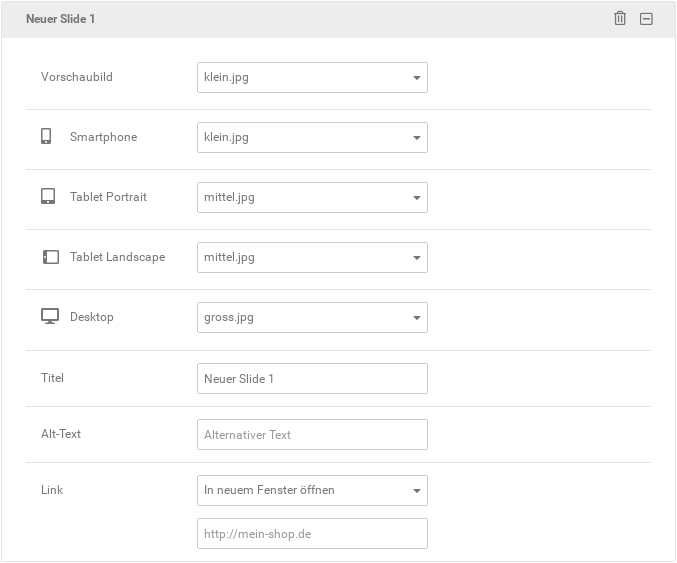
Größe von Slider-Bildern
Wenn Sie Teaser-Slider nutzen, machen Sie von Gambios Möglichkeiten Gebrauch, unterschiedlich auflösende Bilder für die unterschiedlichen Display-Größen anzugeben. Diesen Extra-Aufwand dankt Ihnen nicht nur PageSpeed in den Punkten Bilder richtig dimensionieren und Bilder effizient codieren. Vor allem Ihre Shop-Besucher mit Mobilgeräten profitieren von der niedrigeren Ladezeit.

Gambio PageSpeed optimieren: Verwenden Sie die richtigen Größen für Bilder im Teaser-Slider!
Für Google-Ranking und Benutzererfahrung auf Startseite und Kategorien: Cumulative Layout Shift verbessern mit ein paar Zeilen CSS-Code.
Shopvote-Widget optimieren
Auch, wenn es nicht mit den Optimierungen des Ladezeitoptimierungs-Moduls kollidiert, sollten Sie das Shopvote-Widget für Gambio optimieren. Eine blockierend geladene JavaScript-Datei kostet immer Performance. Im Fall des Shopvote-Widgets ist das völlig unnötig und leicht zu korrigieren.
Der Codeschnipsel ist zwar konkret auf Shopvote bezogen und somit nicht für jeden Gambio-Shopbetreiber relevant. Ganz ähnlich funktioniert dies aber auch mit Tracking-Codes oder Script-Tags anderer Widgets. Vom Performance-Vorteil abgesehen: Aus Gründen des Datenschutzes dürfen Sie eine Script-Ressource ggf. ohnehin nicht ohne weiteres von einem dritten Server laden, sondern müssen sich vorher das Einverständnis des Besuchers einholen. Diese beiden Aspekte lassen sich hervorragend kombinieren.

Das ShopVote-Widget in Ihrem Gambio Webshop zu installieren ist wirklich denkbar einfach. Doch keinesfalls sollten Sie den Shopvote JavaScript-Code 1:1 kopieren!
Expires-Header anpassen
Mit der Ladezeitoptimierung geschieht dies auf Knopfdruck. Aber auch ohne das Modul werden Sie keine 3 Minuten benötigen, die Anpassung händisch vorzunehmen. In der .htaccess-Datei im Hauptverzeichnis Ihres Gambio-Shops befinden sich Direktiven, die Expires-Header setzen. Standardmäßig ist dies "access plus 1 month". Ersetzen Sie alle Vorkommnisse der Phrase einschließlich der Anführungszeichen durch A31536000 (ohne Anführungszeichen). Änderungen an z.B. der CSS-Dateien gehen in Gambio ohnehin mit einer Änderung der URL der Ressource einher (entweder durch Parameter oder „cache-freundliche Dateinamen“). Der Expires-Header spielt deshalb höchstens für z.B. geänderte Produktbilder mit identischem Dateinamen eine Rolle. Aber salopp gesagt ist es dann auch egal, ob das neue Bild nach einem Monat oder einem Jahr geladen wird. So oder so wird man mal zur Aktualisierungs-Funktion des Browsers greifen müssen.
In manchen Gambio-Versionen gibt es außerdem eine weitere .htaccess-Datei im Verzeichnis /templates/Honeygrid/assets. Aller Wahrscheinlichkeit ist deren Existenz ein für Gambio typischer struktureller Fehler und Sie können sie einfach löschen. Warum auch immer die Datei dieselben Direktiven nochmal enthält, nehmen Sie im Zweifelsfall einfach dieselben Ersetzungen wie in der .htaccess-Datei im Hauptverzeichnis vor. PageSpeed wird Sie daraufhin für die Verwendung einer effizienten Cache-Richtlinie loben.
Unsichtbare Menüleiste entfernen
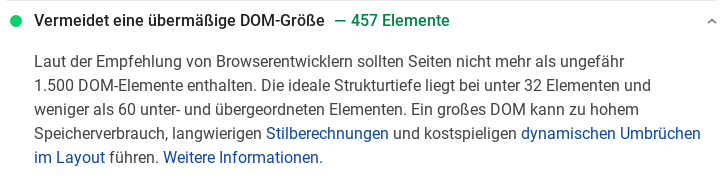
War die überflüssige .htaccess-Datei einfach nur ärgerlich, ist die Generierung und Auslieferung bei keiner Auflösung sichtbarer Inhalte ein Fauxpas, der in keiner Website im Live-Betrieb etwas zu suchen hat. Die Rede ist von der linken Menüleiste, die standardmäßig die Kategorien enthält und ebenso standardmäßig auf zum Beispiel der Startseite oder Artikelseiten unsichtbar ist. Warum verwende ich das merkwürdige Wort unsichtbar statt nicht vorhanden? Weil sie völlig überflüssigerweise durchaus vorhanden ist.
Nur mal eben zum Vergleich: Werbe-Markt.de basiert ja auf WordPress, das nicht gerade für seine Performance und schlanken HTML-Output bekannt ist. Trotzdem hat die Werbe-Markt.de-Startseite gerade mal 457 Elemente. Dank exzessivem Lazy Loading schafft es Amazon auf sagenhafte 47 Elemente in der Mobilversion. Und Gambio? Startseiten von Gambio-Shops mit mehr als 5.000 DOM-Elementen sind keine Seltenheit. Das sind mehr als 100mal so viel wie bei Amazon, mit dem der ein oder andere Shopbetreiber ja durchaus um Kundschaft konkurriert.
Was da in 20 Jahren Exchange Project, osCommerce, XT-Commerce und Gambio an Gammel-Code zusammengekommen ist, kriegen wir auf die Schnelle auch nicht auf ein praxistaugliches Niveau. Aber zumindest den überflüssigsten Schnitzer können wir schnell korrigieren. Nachdem Sie meine Ausschweifungen ertragen mussten, haben Sie ein Anrecht auf eine komfortable und update-sichere Lösung. Das kostenlose Gambio-Modul ist sowohl für das Honeygrid-Theme als auch Template geeignet.
Installation:
- Dateien via FTP nach
GXModules/Werbe-Markt/RemoveHiddenLeftColumnin Ihren Gambio-Shop laden. - Cache für Modulinformationen leeren.
Natürlich prüfen Sie bitte anschließend, dass die sehr einfache, aber effektive Erweiterung nicht mit anderweitigen Anpassungen an der Menüleiste Ihres Gambio-Shops kollidiert. Je nach Anzahl Kategorien und Boxen in der Menüleiste sind mit dieser einfachen Erweiterung schnell mal 1.000 – 2.000 völlig überflüssige und das Rendern blockierende DOM-Elemente beseitigt.







Tolles Modul zum verbessern seiner Ladezeit
Dieses Modul finden wir echt super danke Werbemarkt !!! Weiter so !!!!
Frage
Ich habe das Modul zum Entfernen der unsichtbaren Menüleiste installiert (die Datei wie beschrieben per ftp das Verzeichnis gepackt) und mein pagespeed ist von 23 auf 22 gesunken 🙁 das Modul kommt leider erst mal nicht mehr in frage. was könnte ich noch tun, um den speed zu verbessern?
Das kann man ohne Kenntnis der URL nicht seriös sagen. Der von Lighthouse errechnete Score sagt leider wenig über den Speed aus, siehe auch https://www.youtube.com/watch?v=tey5Cq90L2w&list=PL7mNfaGx1kkLnS1Vz90k05XX0cjsazaRo