Inhaltsverzeichnis
Mit Version 4.9.5.0 hat Gambio das Malibu- und Honeygrid-Theme in puncto Barrierefreiheit verbessert. Leider ist die Version jedoch wegen gravierender Mängel nicht für den Livebetrieb geeignet. In diesem Tutorial lösen wir das Problem der eingeschränkten Bildschirmvergrößerung (Zoom) mit user-scalable & maximum-scale in Gambio 4.9.4.2 und früher.
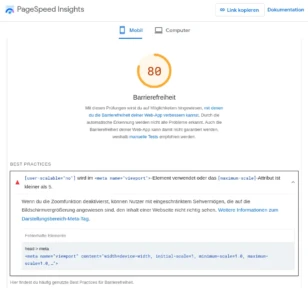
![Mobil Barrierefreiheit 80: [user-scalable="no"] wird im -Element verwendet oder das [maximum-scale]-Attribut ist kleiner als 5.](https://www.werbe-markt.de/wp-content/uploads/2025/04/gambio-zoom-funktion.webp)
Barrierefreiheit prüfen
Mit den WAVE Web Accessibility Evaluation Tools, Lighthouse und dem allseits beliebten PageSpeed Insights stehen wirklich nützliche Tools zur Verfügung, um die Barrierefreiheit unseres Gambio-Shops zu prüfen. Auch die IT Recht Kanzlei bietet einen kostenlosen Barrierefreiheits-Check für Webseiten. PageSpeed Insights kennen wir schon als ausgeklügeltes Analysewerkzeug, das uns hilft, den Gambio PageSpeed zu optimieren 🙂
Schon beinahe traditionell wird dabei die deaktivierte Zoom-Funktion bemängelt durch eine Meldung wie diese:
[user-scalable="no"]wird im<meta name=viewport>-Element verwendet oder das[maximum-scale]-Attribut ist kleiner als 5.
Eingeschränkte Bildschirmvergrößerung
Die im Quellcode von Gambio gesetzte meta viewport-Angabe schränkt die Zoom-Funktion auf mobilen Geräten erheblich ein, indem sie maximum-scale=1.0 und user-scalable=no definiert. Dies bedeutet, dass Nutzer die Seite nicht über die standardmäßige Pinch-to-Zoom-Geste vergrößern können. Gerade für Menschen mit Sehbeeinträchtigungen ist das problematisch, da sie oft auf die Möglichkeit angewiesen sind, Inhalte individuell zu vergrößern, um Texte besser lesen oder Bedienelemente präziser treffen zu können. Eine solche Einschränkung widerspricht den Prinzipien der Barrierefreiheit und kann die Nutzung der Webseite für viele Menschen erheblich erschweren.
Zoom für Benutzerfreundlichkeit & SEO
Dabei geht es keineswegs nur um Barrierefreiheit. Schließlich wäre es doch sehr schade, wenn unsere hochauflösenden Produktbilder auf Smartphones nur in Briefmarkengröße sichtbar wären. Ein Bilder-Zoom für hochauflösende Produktfotos auf dem Smartphone ermöglicht es Kunden, Details wie Material, Verarbeitung und Qualität besser zu erkennen. Das schafft Vertrauen, beeinflusst die Kaufentscheidung positiv und kurbelt die Verkäufe an.
Auch für Suchmaschinen wie Google sind Aspekte der Barrierefreiheit ein entscheidender Faktor. Google bewertet Webseiten unter anderem danach, wie gut sie für alle Nutzer zugänglich sind. Eine schlechte Nutzererfahrung durch fehlende Zoom-Möglichkeiten oder unleserliche Texte kann sich negativ auf das Ranking in den Suchergebnissen auswirken. Zudem fließen barrierefreie Aspekte wie klare Strukturen, gut lesbare Texte und eine sinnvolle Nutzung von HTML-Elementen in die Bewertung der Seitenqualität ein. Unsere Optimierungen für Menschen mit Einschränkungen gehen also Hand in Hand mit der Suchmaschinenoptimierung unseres Gambio-Shops.
Zoom-Einschränkungen beseitigen
Einschränkungen beseitigen heißt in diesem Fall ganz einfach: user-scalable & maximum-scale entfernen. Wir finden die viewport-Angabe in der layout_head.html unseres Themes, also zum Beispiel:
themes/Malibu/html/system/layout_head.html
Die Zeile
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
kürzen wir wie folgt:
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0" />
Nach der Änderung (z.B. via FTP-Programm und Editor) müssen wir im Gambio-Admin unter Toolbox den Cache für die Seitenausgabe leeren, damit die Änderung an der Theme-Datei erkannt und aktiv wird.
Die geänderte Originaldatei wird bei einem der nächsten Gambio-Updates überschrieben. Allerdings ist die beschriebene Anpassung exakt dieselbe, die von Gambio 4.9.4.x auf 4.9.5.0 passiert. Insofern bleibt Sie quasi erhalten.