Inhaltsverzeichnis
Sogar bei Erstbesuchern entfaltet der Treuebonus seine magnetische Wirkung. Denn schon die Aussicht auf einen Bonus lässt sich als gezielter Kaufanreiz einsetzen. Die Bonusgutschrift motiviert zu Folgebestellungen.
Im Gambio-Admin legen Sie fest, an welchen Stellen im Shop Sie den Treuebonus wirken lassen.
Treuebonus einblenden, Position & Text
Wir befinden uns im Gambio-Adminmenüpunkt Treuebonus > Erscheinungsbild. Dieser ist unterteilt nach den einzelnen Seiten(-bestandteilen), die auf den Bonus aufmerksam machen.
Für alle möglichen Stellen legen Sie zunächst fest, ob der Treuebonus überhaupt einzublenden ist:
- Nie
- Nur, wenn Bonus vorhanden
- Immer
Je nach Seite stehen verschiedene Positionen zur Auswahl, um mittels Treuebonus zur Bestellung zu animieren. Die 1-2 Textphrasen für die jeweilige Stelle bearbeiten wir über Inhalte > Texte anpassen oder direkt unter Erscheinungsbild.
Artikelseite
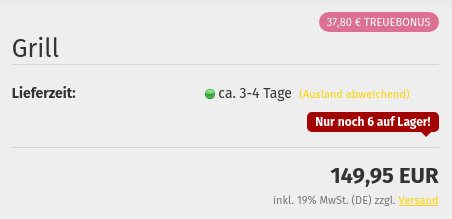
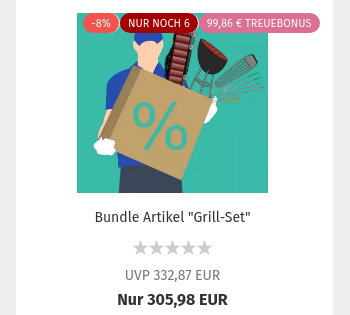
Für die Darstellung auf der Artikelseite stehen 2 Optionen zur Auswahl. Beide befinden sich in der Preisbox und machen somit prominent auf den möglichen Treuebonus bei Kauf des Artikels aufmerksam.
Der anzugebende Text {bonus} Treuebonus wird entsprechend der Positionauswahl im Ribbon oder einer Sprechblase angezeigt und {bonus} durch den Bonus für den Artikel ersetzt.
Kategorien, Swiper & Suchergebnisse
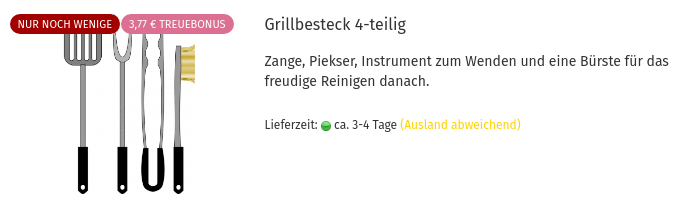
In Produktlisten und Kacheln ist Platz kostbar. Die einzig sinnvolle Darstellung ist als Ribbon. Falls aktiviert reiht sich das Treuebonus-Ribbon in weitere Produkt-Ribbons wie Neu, Top etc. ein.
Persönliche Seite
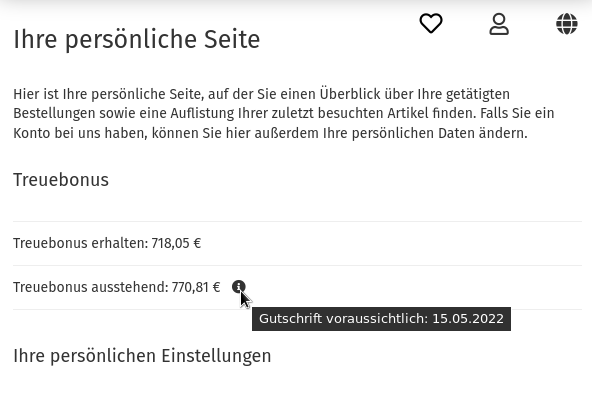
Der Treuebonus möchte reinvestiert werden. Wie viel habe ich schon „verdient“? Wie viel spare ich beim nächsten Einkauf?
Außerdem informieren wir transparent darüber, wann noch ausstehender Treuebonus als Kundenguthaben zur Verfügung stehen wird.
Im Warenkorb
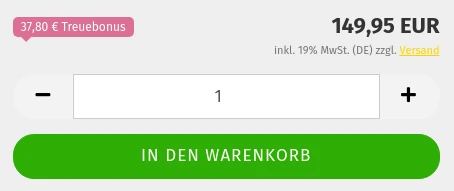
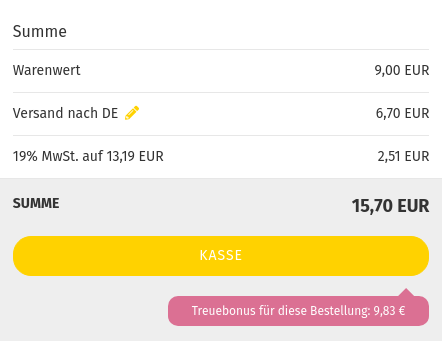
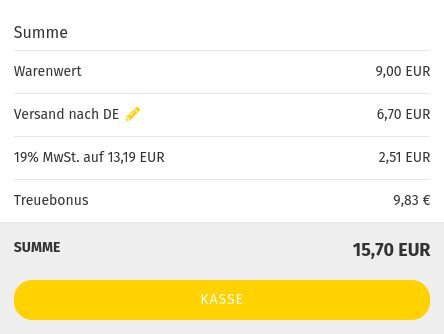
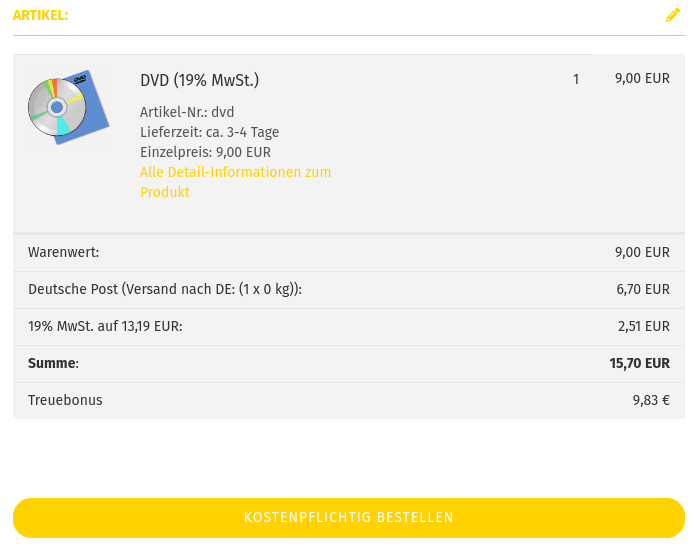
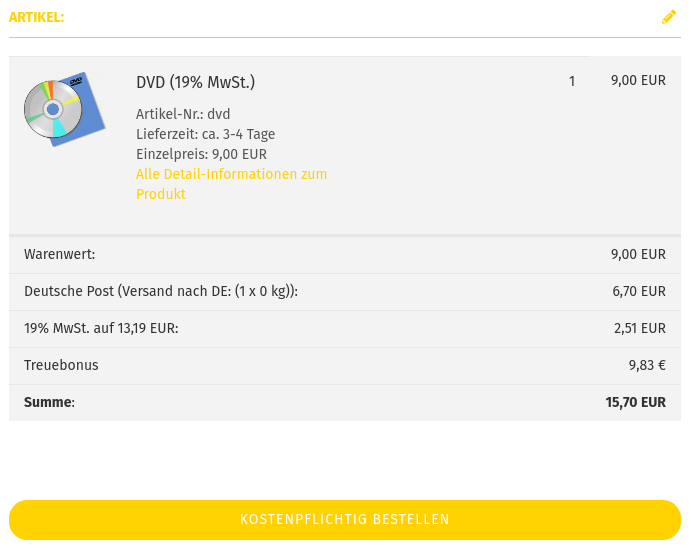
Eine Treuebonus-Zeile unterhalb der Versandkosten, MwSt. etc. wirkt professionell und verspricht direkt den geldwerten Vorteil. Dieser kommt frühestens bei der nächsten Bestellung zum Tragen, setzt aber jetzt schon Anreiz zum Abschluss der aktuellen Bestellung.
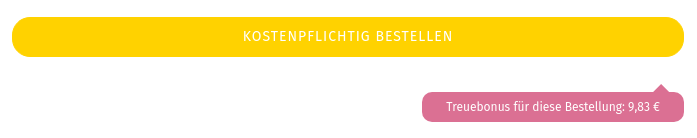
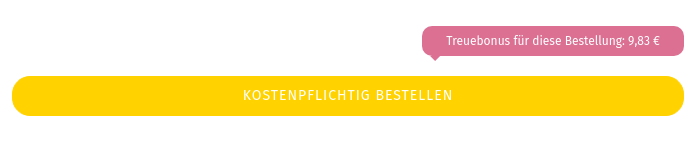
Alternativ animiert der Treuebonus in einer Sprechblase unterhalb des Kasse-Buttons zum Klick auf selbigen.
Bestätigen-Seite
Für die Bestätigen-Seite stehen dieselben Positionen wie im Warenkorb zur Verfügung. Eine konsistente Darstellung bietet sich an.
Dank der Button-Lösung gelten für die Zusammenfassung vor Absenden des Kaufs zumindest in Deutschland jedoch andere rechtliche Regelungen als für den Warenkorb.
Auf der sicheren Seite sind wir, wenn wir den Treuebonus in einer Sprechblase unterhalb des Bestellen-Buttons positionieren. Von dort bekräftigt er Kunden rechtssicher, dezent und wirkungsvoll in ihrer Kaufabsicht.
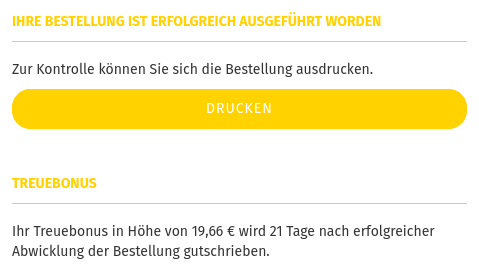
Danke-Seite
Auf der Danke-Seite rühren wir die Werbetrommel für eine baldige Wiederkehr in den Onlineshop. Schließlich möchte man den Treuebonus bei einem der nächsten Einkäufe nutzen 🙂
Um die Hintergrundfarbe von Ribbons und Sprechblasen zu ändern, ersetzen Sie in folgendem CSS-Code palevioletred durch die gewünschte Hintergrundfarbe. Den Code fügen Sie anschließend im StyleEdit ein unter SCSS/CSS bearbeiten ein.
div.wmtb-product-ribbon, #attributes-calc-price div.wmtb-product-ribbon, div.wmtb-listing-ribbon, div.wmtb-cart-ribbon, div.wmtb-cart-ribbon-after-summary, div.wmtb-checkout-ribbon{
background-color: palevioletred;
}
#attributes-calc-price div.wmtb-product-ribbon::after, div.wmtb-checkout-ribbon-before-place-order-button::after{
border-color: palevioletred transparent transparent transparent;
}
div.wmtb-cart-ribbon::after, div.wmtb-cart-ribbon-after-summary::after, div.wmtb-checkout-ribbon-after-place-order-button::after{
border-color: transparent transparent palevioletred transparent;
}
@media (min-width: 992px){
div.wmtb-cart-ribbon-after-summary::after{
border-color: transparent transparent transparent palevioletred;
}
}