Inhaltsverzeichnis
Ihr Gambio-Shop verfügt über ein Favicon? Das ist gut. Allerdings lädt Gambio dieses an die völlig falsche Stelle. Außerdem reicht ein Icon allein im Dschungel der Browser, Betriebssysteme und Geräte bei weitem nicht aus. In dieser Größe sollten Sie Icons erstellen und in Gambio einbinden.
Favicon für die Suchmaschinenoptimierung
Bestimmt haben Sie das Favicon Ihres Gambio-Shops schon auf den Prüfstand gestellt, als Google damit begann, es vor dem Seitentitel im Suchergebnis der mobilen Suche voranzustellen. Diese Darstellung tritt nicht jeden Geschmack, erfreut uns nun aber auch permanent in den Desktop-Suchergebnissen.
Das Favicon spielt also jetzt eine noch größere Rolle für die Suchmaschinenoptimierung. Denn es ist ein Eyecatcher ähnlich der Rich Snippets auf Googles Suchergebnisseite. Im Rahmen der Gambio SEO Optimierung muss also das Favicon passen und zum Klicken einladen.
Ein optimiertes Favicon bietet das Potenzial, im Ranking höher positionierte Konkurrenten auszubooten. Das bringt zunächst einmal mehr Besucher mittels organischer Suche auf Ihre Website. Die CTR ist aber auch ein Nutzersignal. So könnte es im Optimalfall bald heißen: ehemals höher positionierte Konkurrenten.
Standard-Repertoire in Gambio
Im Gambio-Backend finden Sie unter Darstellung > Logo Manager die beiden Reiter Favicon und Apple Touch Icon. Wie so oft sind also gewisse Grundfunktionalitäten ansatzweise vorhanden, aber für den Live-Betrieb eines Onlineshops ungeeignet. Warum?
Sowohl das Favicon als auch das Apple Touch Icon gehören in das root-Verzeichnis. Zwar hat die Angabe im Quellcode Vorrang gegenüber einem Request auf ihrshop.com/favicon.ico. Aber öffnen Sie doch einfach mal ein Artikelbild in einem neuen Tab. Das erzeugt – je nach Webserver-Konfiguration – einen Log-Eintrag wegen der nicht im root-Verzeichnis gefundenen favicon.ico. Und zweitens ist im Browser-Tab kein Favicon zu sehen. Woher sollte Ihr Webbrowser auch wissen, dass dieses unter /images/logos/favicon.ico zu finden wäre?
Wenn man ein Apple Touch Icon verwendet, sollte man sich ganz einfach an Apples ausführliche Hinweise halten. Diese besagen, dass das Icon unter dem Namen apple-touch-icon.webp im root-Verzeichnis zu platzieren ist. Was macht Gambio? Es ignoriert die Vorgaben und speichert die Datei unter falschem Namen im falschen Verzeichnis (images/logos/favicon.webp). Das Standard-Repertoire in Gambio ist also mal wieder fernab der technischen Realität und völlig unbrauchbar.
Icons für Gambio erstellen
Als Gambio-Programmierer ist man nicht zwangsläufig Spezialist für Grafikbearbeitung. Meine Kenntnisse reichen gerade dafür, einfache Bilder in GIMP zu erstellen. Mit GIMP übrigens kann man .ico-Dateien generieren. Deshalb möchte ich gar nicht meine Kompetenzen überschreiten und über die Möglichkeiten verschiedener Bildbearbeitungsprogramme schwadronieren.
Denn zum Glück gibt es ein kostenloses Online-Tool, das sich sowohl um die Prüfung als auch die Generierung der Icons in den benötigten Größen kümmert. Alles, was Sie als Vorbereitung tun müssen, ist, eine quadratische Grafik zu erstellen. Unterstützte Formate sind unter anderem PNG, JPEG und SVG. Die Maße müssen mindestens 70×70 Pixel betragen. Die besten Ergebnisse liefert das Tool ab mindestens 260×260 Pixeln.
Favicon Checker & Generator Tool
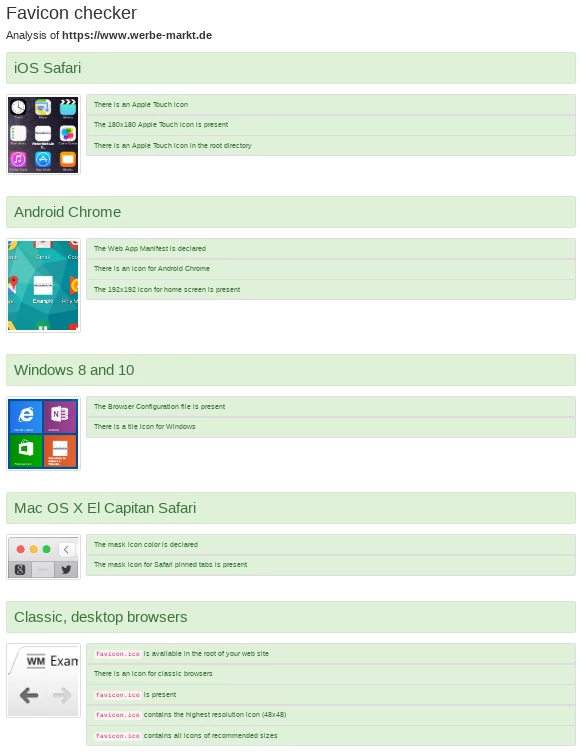
RealFaviconGenerator heißt das wunderbare Werkzeug. Wenn man nicht zwanghafter Perfektionist ist, bietet das Tool alles, was für den Hausgebrauch erforderlich ist:
Der Generator bietet genau das, was der Checker prüft, nämlich das Vorhandensein und die idealen Maße von…
- Touch Icon für iOS Safari (apple-touch-icon)
- Icon für Android Chrome & Web App Manifest
- Icon für Windows 8 und 10 mit Konfigurationsdatei (browserconfig.xml)
- Mask Icon für gepinnte Tabs in Safari (Mac OS X El Capitan Safari)
- klassisches favicon.ico mit den Abmessungen 16x16x, 32×32 und 48×48
Die Liste lässt schon erahnen, dass man mit Erstellen und Einbinden der Icons in den unterschiedlichen Formaten Stunden verbringen kann. Umso schöner, dass man nur eine Grafik hochzuladen braucht. Das Generator Tool liefert als Ergebnis nach wenigen Sekunden ein Zip-Paket mit den benötigten Bilddateien. Zudem zeigt es einen HTML-Code wie diesen:
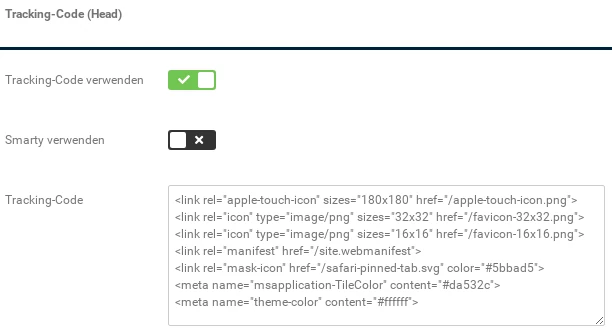
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.webp"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.webp"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.webp"> <link rel="manifest" href="/site.webmanifest"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff">
Favicon in Gambio einbinden
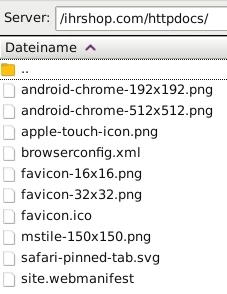
Sie haben nun also die Icons in den benötigten Größen und den einzubindenden HTML-Code? Dann kontrollieren Sie zunächst das automatisch generierte Bildmaterial mittels Bildbetrachtungsprogramm. Anschließend laden Sie die Bilddateien aus dem entpackten Zip-Paket mittels FTP-Programm in Ihren Onlineshop.
Zumindest das klassische Favicon sollte sich im Root-Verzeichnis Ihrer Gambio-Installation befinden. Denn dort suchen Browser danach und Sie sparen sich den Verweis auf einen abweichenden Speicherort. Gambio hat schließlich ohnehin schon viel zu viele DOM-Elemente. Best practice ist, sämtliche Icons ins Document-Root-Verzeichnis zu laden.
Weiter geht es mit den paar Zeilen HTML-Code, die uns der Favicon-Generator erstellt hat und wir 1:1 einbinden können. Wohin damit? Die Gambio Meta-Angaben sind hierfür ungeeignet. Um den HTML-Code update-sicher im Head zu platzieren, empfehle ich, sie im Gambio-Adminmenü unter Shop Einstellungen > SEO > Tracking-Codes einzubinden. In den neuesten Gambio-Versionen gibt es auf dieser Seite mehrere Eingabefelder, wobei Sie den Code bei Tracking-Code (Head) einfügen.
Bitte vergessen Sie nicht, Gambios falsche Einbindung von Favicon und Apple Touch Icon unter Darstellung > Logo Manager zu deaktivieren. Wiederholen Sie anschließend (niemand kann es sich verkneifen, ein Checker-Tool gleich auszuprobieren ;-)) die Analyse des Favicon Checkers. Ich drücke die Daumen, dass alle Checks grün sind und wir das Gambio-Favicon-Problem zumindest für Ihren Shop gelöst haben.






Danke! Leider ein Fehler: site.webmanifest wirft 404 (im CloudShop)
Hallo Dominik, danke für die Anleitung, die ich erst jetzt entdeckt habe! Den RealFaviconGenerator kannte ich schon, hatte ich vor Jahren für unsere Webseite eingesetzt, aber als ich den Shop eingerichtet habe, bin ich nicht auf die Idee gekommen, das dort auch umzusetzen…
Das habe ich jetzt nachgeholt, und bin darüber gestolpert, dass die Datei /site.webmanifest nicht aufgerufen werden kann, sondern einen 404-Fehler wirft – im CloudShop. Woran könnte das liegen und gibt es eine Möglichkeit, das zu korrigieren?
Danke, Johannes
Hallo Johannes,
besten Dank für die Rückmeldung! Wie es scheint, konntest Du das Problem lösen, denn die /site.webmanifest-Datei wird korrekt ausgegeben und das Favicon auch richtig geladen 😊
Re: Danke! Leider ein Fehler: site.webmanifest wirft 404 (im CloudShop)
Hallo Dominik,
mh, das ist interessant. Nach dem Cloud-Update und dem erneuten Einspielen der Dateien bekomme ich wie damals wieder die 404-Meldung: https://realfavicongenerator.net/favicon_checker?protocol=https&site=shop.tannenhof-imshausen.de
Möglicherweise ein Cache-Problem?