Inhaltsverzeichnis
Kein Onlineshop ist wie der andere, die Konzepte für das Affiliate-Marketing unterscheiden sich und so sind auch die Anforderungen an das Registrierungsformular für Partner unterschiedlich. Erfahren Sie im Turorial, wie Sie Update-sichere Anpassungen vornehmen, um die Pflichtfelder zu bearbeiten, einen Link zu den AGB einzufügen oder Änderungen an den Auszahlungsmethoden vorzunehmen.

Update-sichere Anpassung

Unabhängig davon, welche Änderungen Sie am Registrierungsformular vornehmen möchten, sollten diese Update-sicher sein. Das heißt, sie verändern nicht die Original-Datei, sondern fertigen im ersten Schritt eine Kopie derer an.
Die Vorgehensweise zur Erstellung individueller Templates ist für alle Seiten des Affiliate-Moduls dieselbe. Im konkreten Fall handelt es sich aber um die folgende Datei:
/GXModules/Werbe-Markt/PayPerSale/Shop/Templates/affiliate.html
Von dieser erstellen Sie eine Kopie namens affiliate-USERMOD.html. Wenn Sie mit der Bearbeitung fertig sind, laden Sie die Datei einfach in dasselbe Verzeichnis wie die Original-Datei, so dass sie unter diesem Pfad erreichbar ist:
/GXModules/Werbe-Markt/PayPerSale/Shop/Templates/affiliate-USERMOD.html
Fortan lädt das Affiate-Modul zur Ausgabe des Registrierungsformulars die angepasste Template-Datei anstelle der originalen.
Fallbeispiele
Soweit zur allgemeinen Vorgehensweise bei der Erstellung eigener Templates. Kommen wir nun zu den eigentlichen Anpassungen. Dabei gehen die unterschiedlichen Anforderungen auseinander, weshalb wir uns ganz konkrete Fallbeispiele in der Praxis häufig vorzunehmender Änderungen anschauen werden.
AGB verlinken
Gegebenenfalls ist „AGB“ bereits die falsche Bezeichnung, wenn Sie beispielsweise gesonderte Teilnahmebedingungen für das Partnerprogramm verwenden möchten. In jedem Fall öffnen wir die neu erstellte affiliate-USERMOD.html-Datei und finden darin die Zeichenkette AGB zustimmen.
Gehen wir nun davon aus, dass Sie eine eigene Content-Seite erstellt haben, die über https://www.ihrshop.de/info/partnerprogramm-teilnahmebedingungen.html erreichbar ist. Die Seite soll in einem neuen Tab öffnen, auf ein PopUp verzichten wir. Dann könnte der einzubindende HTML-Code so aussehen:
Die <a href="/info/partnerprogramm-teilnahmebedingungen.html" target="_blank">Teilnahmebedingungen für das Partnerprogramm</a> habe ich gelesen und akzeptiere diese.
Auszahlungsdaten ausblenden
Wenn Sie nur eine einzige Auszahlungsmethode anbieten möchten, macht ein Auswahlfeld mit nur einer Option wenig Sinn. Ein weiterer möglicher Anwendungsfall wäre, dass Sie Partnern die Angabe von Zahlungsinformationen erst nach erfolgter Registrierung im Login-Bereich anbieten möchten.

Die verfügbaren Auszahlungsmethoden wählen Sie im Admin-Menüpunkt Optionen aus. Das Auswahlfeld passt sich sowohl im Registrierungsformular als auch der Datenbearbeitung im Login-Bereich automatisch an. Betrachten wir zwei konkrete Fälle, in denen die Auswahl von Auszahlungsmethoden im Registrierungsformular nicht mehr erscheinen soll.
CashBack-System statt Auszahlung
Nehmen wir an, dass eine Barauszahlung von Guthaben überhaupt nicht möglich sein soll. Ihre Partner sind allesamt auch Kunden und sollen in „Naturalien“ vergütet werden. Das heißt, jedes Partner-Account ist mit einem Kundenkonto verknüpft. Provisionen sollen als Guthaben auf das Kundenkonto umgebucht werden.
In der Template-Datei des Affiliate-Moduls bis 1.3.3 finden Sie folgenden HTML-Code, der für die Auswahl und Detailangaben zur Auszahlung verantwortlich ist:
<tr>
<td colspan="4" class="line_td">
<div></div>
</td>
</tr>
<tr>
<td>Auszahlung:</td>
<td>
{$tplPaymentMethodSel}</td>
</tr>
<tr id="auszahlungs_tr_bank_1">
<td>Bank:</td>
<td colspan="3"><input type="text" name="bank" id="bank" size="30" /></td>
</tr>
<tr id="auszahlungs_tr_bank_2">
<td>IBAN:</td>
<td colspan="3"><input type="text" name="kontonr" id="kontonr" size="30" /></td>
</tr>
<tr id="auszahlungs_tr_bank_3">
<td>SWIFT (BIC):</td>
<td colspan="3"><input type="text" name="blz" id="blz" size="30" /></td>
</tr>
<tr id="auszahlungs_tr_paypal" class="hidden">
<td>PayPal:</td>
<td colspan="3"><input type="text" name="paypal" id="paypal" size="30" /></td>
</tr>
<tr id="auszahlungs_tr_moneybookers" class="hidden">
<td>Moneybookers:</td>
<td colspan="3"><input type="text" name="moneybookers" id="moneybookers" size="30" /></td>
</tr>
<tr>
<td colspan="4" class="line_td">
<div></div>
</td>
</tr>
Wir entfernen den gesamten Code-Block und ersetzen ihn durch diesen:
<tr> <td colspan="4" class="line_td"> <div><input type="hidden" name="bank" value=""><input type="hidden" name="blz" value=""><input type="hidden" name="kontonr" value=""><input type="hidden" name="paypal" value=""><input type="hidden" name="moneybookers" value=""><input type="hidden" name="auszahlung" value="4"></div> </td> </tr>
Seit Version 1.3.4 des Affiliate-Moduls ist das Registrierungsformular responsiv. Die entsprechenden Bootstrap-Blöcke sehen so aus:
<div class="form-group">
<div class="col-xs-12 col-md-2"><label class="control-label">Auszahlung:</label></div>
<div class="col-xs-12 col-md-10 input-container">{$tplPaymentMethodSel}</div>
</div>
<div class="form-group" id="auszahlungs_tr_bank_1">
<div class="col-xs-12 col-md-2"><label for="bank" class="control-label">Bank:</label></div>
<div class="col-xs-12 col-md-10 input-container"><input type="text" name="bank" id="bank" class="form-control"></div>
</div>
<div class="form-group" id="auszahlungs_tr_bank_2">
<div class="col-xs-12 col-md-2"><label for="kontonr" class="control-label">IBAN:</label></div>
<div class="col-xs-12 col-md-10 input-container"><input type="text" name="kontonr" id="kontonr" class="form-control"></div>
</div>
<div class="form-group" id="auszahlungs_tr_bank_3">
<div class="col-xs-12 col-md-2"><label for="blz" class="control-label">SWIFT (BIC):</label></div>
<div class="col-xs-12 col-md-10 input-container"><input type="text" name="blz" id="blz" class="form-control"></div>
</div>
<div class="form-group hidden" id="auszahlungs_tr_paypal">
<div class="col-xs-12 col-md-2"><label for="paypal" class="control-label">PayPal:</label></div>
<div class="col-xs-12 col-md-10 input-container"><input type="text" name="paypal" id="paypal" class="form-control"></div>
</div>
<div class="form-group hidden" id="auszahlungs_tr_moneybookers">
<div class="col-xs-12 col-md-2"><label for="moneybookers" class="control-label">Moneybookers:</label></div>
<div class="col-xs-12 col-md-10 input-container"><input type="text" name="moneybookers" id="moneybookers" class="form-control"></div>
</div>
und sind zu ersetzen durch:
<input type="hidden" name="bank" value=""><input type="hidden" name="blz" value=""><input type="hidden" name="kontonr" value=""><input type="hidden" name="paypal" value=""><input type="hidden" name="moneybookers" value=""><input type="hidden" name="auszahlung" value="4">
Auf diese Weise bleibt eine Trennlinie sichtbar, wohingegen die Auszahlungsmethoden verschwinden. Durch das versteckte Input-Feld erfasst das Affiliate-Modul für den neu registrierten Partner automatisch die Zahlungsart Kunden-Guthabenkonto, das im Registrierungsformular keine weitere Angabe erfordert.
Somit ist auch keine Anpassung der Pflichtfeldangaben nötig, wohl aber der JavaScript-Datei. Diese ist in der Template-Datei selbst referenziert und zwar durch die Zeile:
<script type="text/javascript" src="{$this->shopAssetsUri}/js/affiliate.js?{$this->version}"></script>Wie schon für die Anpassung der Template-Datei selbst, erstellen wir auch von der JavaScript-Datei affiliate.js eine „usermod“-Kopie, die in folgendem Verzeichnis liegen soll:
/GXModules/Werbe-Markt/PayPerSale/Shop/assets/js/affiliate-USERMOD.js
Aus der kopierten JavaScript-Datei entfernen wir die Funktion zeig_auszahlungsdaten sowie deren Aufruf. Anschließend ändern wir in der html-Datei die Referenz von affiliate.js in affiliate-USERMOD.js, so dass die Zeile wie folgt aussieht:
<script type="text/javascript" src="{$this->shopAssetsUri}/js/affiliate-USERMOD.js?{$this->version}"></script>Wichtig dabei: Standardmäßig würde die Auszahlungsmethode Kunden-Guthabenkonto erst zur Auswahl stehen, wenn das Affiliate-Account mit einem Kundenkonto verknüpft ist. Bei der Beantragung einer Auszahlung erfolgt daher keine weitere Prüfung auf Existenz der Verknüpfung oder des verknüpften Kundenkontos. Wenn Sie sich für diese Vorgehensweise entscheiden, müssten Sie also darauf achten, dass bis zum Erreichen der Auszahlungsgrenze die entsprechende Verknüpfung besteht.
Für das genannte Problem gibt es praktikable Lösungswege:
- Sie können es umgehen, indem Sie die Seiten zum Partnerprogramm nur für angemeldeten Kunden sichtbar machen. Auf diese Weise nimmt das Modul bei der Partnerregistrierung automatisch die Verknüpfung mit dem Kundenkonto vor, in das der Kunde respektive neue Partner eingeloggt ist.
- Sie geben nicht die Auszahlungsart Kundenkonto vor, sondern beispielsweise Banküberweisung, indem Sie den Wert des versteckten Feldes
auszahlungmit 1 statt mit 4 angeben.
Auszahlungsmethode erst nach der Registrierung auswählbar
Die Vorgehensweise ist annähernd identisch mit der für das CashBack-System bzw. entspricht genau dem letztgenannten Lösungsvorschlag. Sie geben im Hintergrund die Auszahlungsmethode Bank vor, ohne die Angabe einer IBAN zu verlangen. Das erreichen Sie durch folgende Code-Passage:
<tr> <td colspan="4" class="line_td"> <div><input type="hidden" name="bank" value=""><input type="hidden" name="blz" value=""><input type="hidden" name="kontonr" value=""><input type="hidden" name="paypal" value=""><input type="hidden" name="moneybookers" value=""><input type="hidden" name="auszahlung" value="1"></div> </td> </tr>
Pflichtfelder ändern
Die Anpassung des Registrierungsformulars erfolgt zunächst gemäß obigen Schritten. Das heißt, Sie erstellen in jedem Fall eine Kopie der Template-Datei. Geht es um die Entfernung eines Pflichtfeldes, so ist auch eine Kopie der JavaScript-Datei zu erstellen, um darin die Prüfung zu entfernen.
Möchten Sie ein Pflichtfeld hinzufügen, so kommen als Alternative zur JavaScript-Datei in puncto client-seitiger Validierung ggf. auch HTML5-Attribute wie required in Frage.
Wiederum in allen Fällen ist für die server-seitige Prüfung eine Anpassung in der Helfer-Klasse erforderlich. Hierfür erstellen Sie eine Kopie der Datei
/GXModules/Werbe-Markt/PayPerSale/Shop/Classes/Helpers/checkRequiredFields.php
Nach dem schon bekannten Prinzip legen Sie die Kopie an dieser Stelle Ihrer Gambio-Installation ab:
/GXModules/Werbe-Markt/PayPerSale/Shop/Classes/Helpers/checkRequiredFieldsUsermod.php
Soweit zu den allgemeinen Voraussetzungen für die Anpassung der Pflichtfelder. Sehen wir uns konkrete Beispiele an.
Telefonnummer als Pflichtfeld entfernen
Szenario: Die Angabe der Telefonnummer soll erhalten bleiben, allerdings optional sein. Hierfür ist in der html-Datei keine Anpassung nötig, außer die Referenz auf die überarbeitete JavaScript-Datei zu ändern, wie schon oben beschrieben:
<script type="text/javascript" src="{$this->shopAssetsUri}/js/affiliate-USERMOD.js?{$this->version}"></script>In der JavaScript-Datei selbst entfernen wir die Prüfung auf Angabe eines Wertes bei der Telefonnumer. Die zu entfernende Passage sieht so aus:
var tel=document.getElementById('tel');
if (tel.value=="")
{
alert('Bitte geben Sie Ihre Telefonnummer an!');tel.focus();return false;
}Zu guter letzt gehen wir die server-seitige Prüfung an. Diese erfolgt in der kopierten Helfer-Klassendatei checkRequiredFields-USERMOD.php. Aus nachfolgender Zeile ist ganz einfach der Array-Wert ‚tel‘ zu entfernen:
$requiredFields = array('vorname', 'nachname', 'email', 'strasse', 'hausnummer', 'plz', 'wohnort', 'tel');Damit ist im Übrigen auch die server-seitige Prüfung auf Angabe einer Telefonnummer bei der Bearbeitung persönlicher Daten im Login-Bereich deaktiviert.
Firma als Pfichtfeld hinzufügen
Gehen wir nun davon aus, Sie möchten nur gewerblich tätige Partner bzw. Unternehmen zulassen und daher das Eingabefeld Firma als Pflichtfeld deklarieren. Wir sparen uns die Validierung via JavaScript und verwenden stattdessen das HTML5-Attribut required. Die gemäß obiger Beschreibung erstellte usermod-Version der Template-Datei enthält somit diesen HTML-Code für das Eingabefeld:
<input type="text" name="firma" id="firma" size="60" required />
In der Kopie der Helfer-Klassendatei erweitern wir das Array für die Pflichtfeld-Prüfung wie folgt:
/GXModules/Werbe-Markt/PayPerSale/Shop/Classes/Helpers/checkRequiredFields-USERMOD.php
$requiredFields = array('firma', 'vorname', 'nachname', 'email', 'strasse', 'hausnummer', 'plz', 'wohnort', 'tel');Einverständnis mit Datenschutzerklärung

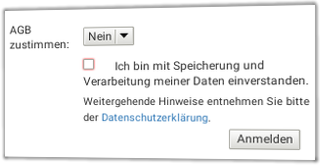
Im 2. Beispiel für die Änderung der Pflichtfelder fügen wir ein Kontrollkästchen zur Akzeptanz der Datenschutzerklärung ein. Dieses muss der Partner zwingend aktivieren, um am Partnerprogramm teilnehmen zu können. Mit einem Verbreitungsgrad von mehr als 97% für die Formularvalidierung verlassen wir uns auf das required-Attribut. Im Gegensatz zum vorangegangenen Beispiel verzichten wir also auf eine Server-seitige Prüfung.
Davon ausgehend, dass Sie bereits eine Kopie der /GXModules/Werbe-Markt/PayPerSale/Shop/Templates/affiliate.html nach affiliate-USERMOD.html im selben Verzeichnis vorgenommen haben, sehen wir uns gleich den Quellcode an. Kontrollkästchen und Text sollen sich im Formular zwischen AGB-Verweis und Anmelden-Button einfügen. Bis einschließlich Version 1.3.3 des Affiliate-Moduls ergänzen daher vor der Tabellenzeile des Buttons wie folgt:
<tr>
<td></td>
<td colspan="3"><label><input type="checkbox" name="privacy" value="1" required /> Ich bin mit Speicherung und Verarbeitung meiner Daten einverstanden.</label>
<small>Weitergehende Hinweise entnehmen Sie bitte der <a href="/datenschutz.htm">Datenschutzerklärung</a>.</small>
</td>
</tr>
<tr>
<td class="right" colspan="4"><input type="submit" value="Anmelden" name="senden" />
</td>
</tr>
Seit Version 1.3.4 ergänzen wir das Bootstrap-Pendant der HTML-Tabellenstruktur:
<div class="form-group"> <div class="col-xs-12 col-md-2"></div> <div class="col-xs-12 col-md-10 input-container"><label><input type="checkbox" name="privacy" value="1" required /> Ich bin mit Speicherung und Verarbeitung meiner Daten einverstanden.</label><br><small>Weitergehende Hinweise entnehmen Sie bitte der <a href="/datenschutz.htm">Datenschutzerklärung</a>.</small></div> </div>
An Stelle von /datenschutz.htm tragen Sie bitte den Link zu Ihrer Datenschutzerklärung ein.
Weitere Beispiele
Beispiele zu weiteren Anwendungsfällen für die Anpassung des Partner-Registrierungsformular benötigt? Bitte einfach anfragen…