Inhaltsverzeichnis
Contact Form 7 ist eines der, wenn nicht gar das beliebteste WordPress-Plugin für Kontaktformulare. Für die Einbindung eines Standard-Kontaktformulars ist es völlig ausreichend. Bei Verwendung mehrerer, ähnlicher Kontaktformulare oder den Fall, dass Sie Passwort-Eingabefelder benötigen, stößt es jedoch an seine Grenzen.

Dynamische Werte für Ihr Kontaktformular
Anwendungsfälle
Es sind viele Szenarien denkbar, für die ein Einsatz dynamischer Werte in Kontaktformularen sinnvoll ist. Wenn Sie beispielsweise ein zentrales, von jeder Webseite aus erreichbares Kontaktformular einsetzen, möchten Sie möglicherweise wissen, von welcher Seite aus der Anfragesteller es aufgerufen hat.
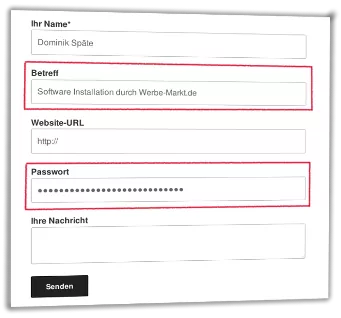
Dem nachfolgenden konkreten Beispiel hingegen liegt der Einsatzzweck bei Werbe-Markt.de zugrunde. Hier gibt es auf diversen Seiten sehr ähnliche Kontaktformulare. Genauer gesagt, unterscheiden sich die Formulare ausschließlich durch den vorgegebenen Betreff. Alle weiteren Eingabefelder, wie das für den Namen, die E-Mail-Adresse und die Mitteilung sind identisch.
Problem: Wartbarkeit
Nun ist es mit den Bordmitteln von Contact Form 7 problemlos möglich, jedes Kontaktformular einzeln zu generieren, den Vorgabewert für den Betreff anzupassen und den jeweiligen Shortcode in die Seite einzufügen. Dank der Kopieren-Funktion ist der Aufwand hierfür minimal.
Der große Nachteil dieser Vorgehensweise liegt in der Wartbarkeit. Stellen Sie sich vor, Sie sehen sich aufgrund erhöhten Spam-Aufkommens gezwungen, reCAPTCHA einzusetzen. Selbst, wenn Sie nur eine CSS-Klasse einfügen oder ändern möchten: Sie müssen entweder ein Script verwenden, ein replace()-Statement in der Datenbank ausführen oder die Änderung in jedem Formular einzeln vornehmen.
Contact Form 7 – Dynamic Text Extension
Die Lösung kommt in Form eines kostenlosen Plugins daher. So umfangreich wie komfortabel erlaubt Contact Form 7 – Dynamic Text Extension die Verwendung dynamischer Inhalte. Über vorgegebene Werte für beispielsweise den Betreff oder die URL hinaus können das auch versteckt im Formular mitgelieferte Informationen sein.
In den Kontaktformularen auf Werbe-Markt.de ist ganz einfach der Betreff vorgegeben. Er entspricht dem Titel des Beitrags bzw. der Seite, auf der sich das Kontaktformular befindet. Der entsprechende Code dazu lautet:
<label> Betreff
[dynamictext betreff "CF7_get_post_var key=title"] </label>Passwort-Felder in Contact Form 7
Eine weitaus seltener benötigte Lösung ist die Verwendung von Eingabefeldern für Passwörter. Auch diese wird von Contact Form 7 nicht nativ unterstützt.
Der nachfolgende Code ist angelehnt an einen Beitrag auf SmallEnvelop. Allerdings kursiert der komplette Beitrag 1:1 – oder besser: 1:x – mehrfach im Web und der ursprüngliche Autor ist nicht ausfindig zu machen. Die Nichtbeantwortung auch nur einer einzigen Frage spricht dafür, dass sich auf SmallEnvelop nicht der Originalbeitrag befindet. Dessen ungeachtet ist der dort veröffentlichte Code schlichtweg nicht funktionsfähig.
Neuer Shortcode
Der Grundgedanke ist relativ einfach: Man kreiert einen neuen Shortcode, der als Rahmen für den Contact Form 7 Shortcode [contact-form-7] dient. Dessen Callback-Funktion ersetzt gemäß eines übergebenen Parameters ein Text-Eingabefeld durch ein Passwort-Eingabefeld. Der entsprechende Code ist innerhalb eines Plugins oder der functions.php des verwendeten Themes zu platzieren:
add_shortcode('cf7-pw', function ($atts, $content = null) {
extract(shortcode_atts(array("id" => "", "title" => "", "pwd" => ""), $atts));
if (empty($id) || empty($title)) return "";
$cf7 = do_shortcode('[contact-form-7 id="' . $id . '" title="' . $title . '"]');
$pwd = explode(',', $pwd);
foreach ($pwd as $p) {
$p = trim($p);
$cf7 = str_replace('<input type="text" name="' . $p . '"', '<input type="password" name="' . $p . '"', $cf7);
}
return $cf7;
});Dementsprechend ändert sich der einzufügende Shortcode. Für ein Formular mit der ID 123 und dem Titel Beispiel ist der Shortcode nicht mehr
[contact-form-7 id="123" title="Beispiel"]
sondern
[cf7-pw id="123" title="Beispiel" pwd="passwort"]
Anpassung im Formular selbst
Neu hinzugekommen ist der pwd-Parameter. Dieser bekommt als Wert(e) den Namen oder die durch Komma getrennten Namen der Eingabefelder, die Passwörter anstelle normalen Texts entgegennehmen sollen. Der entsprechende Code innerhalb des Formulars könnte beispielsweise so aussehen:
<label> Passwort
[text passwort] </label>