Wenn nicht gerade eine völlig neue Website auf Basis von WordPress entstehen soll, ist die weitestgehend automatische Migration bestehender Webseiten zu Beiträgen oder Seiten das A und O eines reibungsfreien Wechsels hin zum CMS WordPress.

Ausgangssituation
Je nachdem, ob Sie von Joomla! oder einer mittels Anwendungssoftware wie Dreamweaver auf WordPress umstellen möchten, mag es der individuellen Situation entsprechend geeignetere Tools geben. Mindestens aber liegen die Seiten der zu migrierenden Website als HTML-Dateien vor.
Dieser Minimalzustand ist auch die Ausgangssituation in diesem Beispiel. Es liegen 1.115 statische PHP-Dateien vor, also Dateien mit der Endung .php, die aber nichts anderes als reinen HTML-Code enthalten. Der Quellcode entspricht zudem den Validierungsregeln nach XHTML, ist also korrekt verschachtelt u.s.w.
Die Dateien liegen sämtlichst im Hauptverzeichnis der Website und sind auch nicht durch ihre Benamung einer Kategorie oder einem Elternelement zuordenbar, wohl aber mittels der im Quellcode enthaltenen Breadcrumb-Navigation.
Zielsetzung
Wenig überraschend ist, dass pro bestehender Seite je eine WordPress-Seite angelegt werden soll, die als Titel den Inhalt einer h1-Überschrift hat und als Inhalt selbigen eines divs mit der id main. Weitere Anforderungen:
- Der Dateiname soll nach dem Import mit dem vorherigen identisch sein, also z.B. muss eine http://www.werbe-markt.de/partnerprogramm.php nach der Migration unter der selben Adresse erreichbar sein.
- Die Metadaten sollen erhalten bleiben. Diese sind:
- Seitentitel, d.h. der Inhalt des
title-Tags, der nicht mit dem Titel der WordPress-Seite identisch ist - Meta-Description
- Meta-Keywords
- Seitentitel, d.h. der Inhalt des
- Die Bilder müssen in die Mediathek eingefügt und die
src-Attributswerte im Code entsprechend angepasst werden.
Zu einem späteren Zeitpunkt ist zudem die Hierarchie abzubilden, um die Breadcrumb-Navigation zu übernehmen und vor allem das Navigationsmenü zu generieren.
Vorbereitung
Je mehr zielführende Vorbereitung, desto weniger händische Nachbearbeitung wird erforderlich sein. Deshalb lohnt auch ein kurzes Innehalten und sinnieren, welche nachfolgenden Aufgaben in Zusammenhang mit den zu importierenden Seiten anstehen. Einfach nur den Inhalt ohne jegliche verfügbare Semantik zu übertragen, wird kaum das Optimum sein.
Quelle für den Import erstellen
Die 1.115 PHP-Dateien habe ich mittels wget über http von der Website gezogen. Sie liegen in einem pages-Verzeichnis vor. Zudem habe ich sämtliche innerhalb der Website eingebundenen Grafiken unter Beibehaltung der bisherigen Struktur rekursiv in ein images-Verzeichnis unterhalb des pages-Verzeichnisses geladen.
Plugin für den Import installieren
Für den Import selbst scheint mir HTML Import 2 mit zahlreichen an den individuellen Bedarf zugeschnittenen Konfigurationsmöglichkeiten das geeignete Tool zu sein. Also: Herunterladen und installieren.
Plugins zur Verarbeitung von Metainformationen
Die Verwaltung von Metadaten ist in WordPress nicht vorgesehen – <irony>ist ja auch kein wesentliches Grundmerkmal von Webseiten seit Anbeginn des WWW</irony>. Hierfür benötigen wir also ein weiteres Plugin. Jedes SEO-Plugin, das diesen Namen verdient hat, erfüllt die Anforderungen. Die Wahl zwischen den beiden ausgereiften und populären Plugins All in One SEO Pack und Yoast SEO fällt auf Erstgenanntes.
Wenn schon Meta-Keywords vorliegen und beim Import verarbeitet werden, können diese auch gleich als Schlagwörter für die neuen Seiten importiert werden. Da dies wiederum nur für Beiträge, aber nicht für Seiten nativ vorgesehen ist, kommt das dritte und mit Abstand leichtgewichtigste Plugin ins Spiel: Tag Pages.
Zu importierende Dateien anpassen
Dankenswerter Weise erfüllen die vorliegenden Dateien schon das Kriterium des Import-Plugins hinsichtlich XML-konformer Verschachtelung. Bei der Konfiguration des Plugins wird sich jedoch zeigen, dass trotz großen Umfangs die Einstellungsmöglichkeiten nicht unbegrenzt sind.
So können Metadaten beispielsweise mit wenigen Ausnahmen nur als Inhalt von Elementen, nicht aber als Attributswerte importiert werden. Das wird bei Meta-Description und -Keywords zum Problem.
Daher verwende ich nachfolgende Codezeilen, um beide Attributswerte in allen Dateien im pages-Verzeichnis zum Inhalt neu geschaffener Elemente namens description bzw. keywords zu machen. Und wenn ich schon bei Element-Neologismen bin (in Sitemaps ist dieses Element aber üblicherweise durchaus zulässig), transformiere ich den Zeitstempel aus der korrespondierenden Datei im lastmod-Verzeichnis als Inhalt eines lastmod-Elements in die Datei ein. Sinnigerweise muss diese zunächst in ein Datum transformiert werden, um später mit strtotime() wieder in einen Timestamp zurückverwandelt zu werden.
<?php
$dir = './pages/';
if ($handle = opendir($dir)) {
while (false !== ($file = readdir($handle))) {
if (!is_dir($dir . $file)) {
$fileContent = file_get_contents($dir . $file);
if (file_exists($dir . 'lastmod/' . $file)) {
$lastmod = file_get_contents($dir . 'lastmod/' . $file);
$fileContent = str_replace('<body', '<lastmod>' . date('Y-m-d H:i:s', $lastmod) . '</lastmod><body', $fileContent);
}
if (strpos($fileContent, '<meta name="keywords" content="') !== false) {
$fileContent = preg_replace('/<meta name="keywords" content="([^"]+)[^>]+>/', '<keywords>$1</keywords>', $fileContent);
}
if (strpos($fileContent, '<meta name="description" content="') !== false) {
$fileContent = preg_replace('/<meta name="description" content="([^"]+)[^>]+>/', '<description>$1</description>', $fileContent);
}
$fileContent = html_entity_decode($fileContent);
file_put_contents($dir . $file, $fileContent);
}
}
}
HTML Import 2 konfigurieren
Wie schon erwähnt und auch von der Autorin selbst erwähnt, bietet das Plugin eine Vielzahl von Einstellungsmöglichkeiten. Die Migration einer Website von (k)einem CMS zu WordPress ist nun mal kein trivialer Vorgang und nehmen die wenigsten Anwender jeden Tag vor. Gemessen daran, ist das Plugin durchaus benutzerfreundlich.
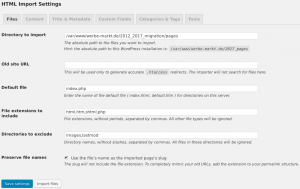
Dateien

Die grundlegenden Einstellungsmöglichkeiten von HTML Import 2 sind selbsterklärend. Es ist das Verzeichnis anzugeben, in dem die zu importierenden Dateienliegen. Da die Dateinamen 1:1 übernommen werden sollen, bedarf es keiner Weiterleitungsregeln. Importiert werden sollen ausschließlich Dateien mit der Endung php. Entsprechend ist diese zu ergänzen bzw. könnten die übrigen Endungen auch entfernt werden.
Vom Import ausgeschlossene Verzeichnisse sind in diesem Fall das images– und das lastmod-Verzeichnis, in dem die Zeitstempel des Änderungsdatums jeder einzelnen Datei liegen. Das Häkchen vor Use the file’s name as the imported page’s slug bewirkt, dass zumindest keine Slugs (virtuelle Dateinamen) gemäß dem Seitentitel generiert werden. Die Dateiendung php wird jedoch nicht übernommen. Dies gilt im übrigen auch, wenn man dem Hinweis The slug will not include the file extension. To completely mimic your old URLs, add the extension to your permalink structure. nachgeht und unter Einstellungen Permalinks das benutzerdefinierte Format /%postname%.php angibt.
Ich verzichte auf die Anpassung des Plugin-Quellcodes und werde die Dateiendungen später via concat in der Datenbank anfügen:
update `wp_posts` set `post_name`=concat(`post_name`,'.php');
Tatsächlich ist die Dateiendung .php für Permalinks in WordPress nicht ansatzweise vorgesehen (<irony>erstaunliche Leistung für eine PHP-basierte Software</irony>) und ich habe unter Einsatz von Debug This mehrere Stunden gebraucht, um halbwegs geeignete Filter für die nötige Anpassung zu finden.
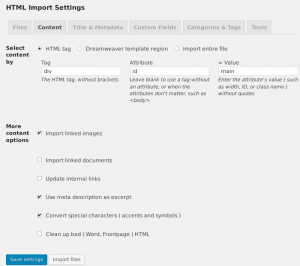
Inhalt

Als umgebendes Element des Seiteninhalts kann praktisch alles angegeben werden, was unikär und auf jeder Seite vorhanden ist. In meinem Fall ist dies ein div-Element mit der id main. Auch die in den Seiten referenzierten Bilddateien sollen in die WordPress-Mediathek importiert werden.
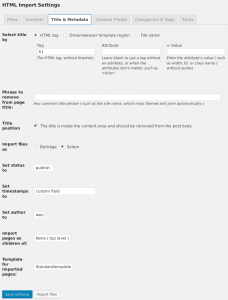
Titel und Metadaten

Der Seitentitel, d.h. in dem Fall die Überschrift der WordPress-Seite und nicht der Inhalt des title-Tags befindet sich auf allen Seiten innerhalb der einzigen h1-Überschrift. Da sich diese innerhalb des Inhaltsbereichs befindet, wird sie beim Import durch Aktivierung des Kontrollkästchens vor The title is inside the content area and should be removed from the post body aus dem extrahierten Inhalt entfernt.
Die importierten Inhalte sollen als veröffentlichte Seiten angelegt werden. Der Tipp der Plugin-Autorin, den Status draft (Entwurf) zu verwenden, ist natürlich sehr sinnvoll für Menschen, die Zeit haben, alle Seiten vor der Veröffentlichung noch einmal zu begutachten.
Da meine mit wget bezogenen Seiten alle das praktisch gleiche Änderungsdatum haben, ist dieses als Erstellungsdatum der Seiten irreführend. Stattdessen verwenden wir zur Erkennung des Erstellungsdatums ein custom field, wie auf der nachfolgenden Seite anzugeben sein wird.
Die Zuweisung der Seiten zu einem Elternelement kann man machen, wenn einem die Dateien in hierarchischer Verzeichnisstruktur vorliegen. Ich werde die Zuweisung zu Elternelementen später anhand von Merkmalen im Inhalt über die Datenbank vornehmen.
Ähnliches gilt für die Zuordnung zu Templates, insbesondere dann, wenn außer dem Standard-Template keine weiteren existieren. Ohnehin bin ich mir nicht schlüssig, überhaupt über den Adminbereich auswählbare Templates zu verwenden.
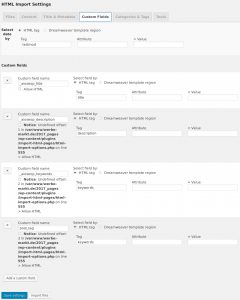
Benutzerdefinierte Felder

Sieht man einmal über die unschönen Hinweistexte auf der Seite hinweg, die ohne Debug-Mode ohnehin nicht auftreten, wird schnell klar, dass mit den Einstellungsmöglichkeiten im Reiter Custom Fields alle beliebigen Daten aus den alten Seiten extrahiert und als Post-Metadaten übernommen werden können. Das ist insbesondere für CPTs interessant, die in diesem Beispiel aber keine Rolle spielen.
Wir wählen stattdessen das selbst kreierte lastmod-Tag als das das Änderungsdatum beinhaltende Element sowie die vom All in One SEO Pack verwertbaren _aioseop_title, _aioseop_description und _aioseop_keywords. Die Keywords nehmen wir zudem als Quelle für die Post-Metainformationen post_tag, die dank des Tag Pages-Plugins auch für Seiten verfügbar sind.
Categories & Tags und Tools
Die Angabemöglichkeiten im Reiter Categories & Tags sind wiederum nur bei Vorliegen strukturierter Daten interessant bzw. wenn Seiten in eine schon bestehende WordPress-Website integriert werden und dabei besonders gekennzeichnet werden sollen.
Unter Tools stehen zweifelsfrei sinnvolle und spannende Werkzeuge zur Verfügung. Darum geht es allerdings gerade nicht.
Das war’s
Ein Klick auf den Import files benannten Button startet den Import. Anders als bei anderen Import-Tools kann der Fortschritt nicht in „Echtzeit“ nachvollzogen werden. Aber wer will schon eine Stunde lang nichtstuend auf den Monitor starren. Das Tool blockiert nicht merklich den Webbrowser und auch die CPU-Auslastung hält sich in Grenzen, weshalb man bis zur Meldung All done. durchaus andere Arbeiten verrichten kann. Es gibt schließlich genug zu tun.