Inhaltsverzeichnis
Für richtig schnelle WordPress-Seiten mit W3 Total Cache (W3TC) müssen Sie den Page Cache richtig einrichten. Einfach nur ein Häkchen zu setzen, reicht leider nicht aus.
Die meisten Tutorials rund um die Einrichtung des Page Cache in W3 Total Cache sind von der Qualität „Page Cache aktivieren, damit er aktiv ist“. Deshalb heißt es: konfigurieren, selber ausprobieren und eine bessere Anleitung schreiben. Wenn Sie die Herleitung weniger als das Ergebnis interessiert, springen Sie doch gleich zur Zusammenfassung W3 Total Cache: Page Cache einrichten.
Zielstellung: Optimale Hits-Quote
Kein Besucher sollte eine on the fly von WordPress generierte Seite zu Gesicht bekommen, wenn es sich irgendwie vermeiden lässt. 3 Sekunden oder noch mehr Time to first byte (TTFB) verzeihen nicht viele Website-Benutzer und gefallen auch Google nicht.
Ziel ist deshalb, CronJob und W3 Total Cache (insbesondere Cache Preload) so zu konfigurieren, dass bei Seitenaufrufen realer Nutzer W3 Total Cache nichts zu cachen hat.
Voraussetzungen
Für unseren Test verwenden wir eine relativ frische WordPress-Installation. Außerdem haben wir mit FakerPress 100 Beiträge erstellt.
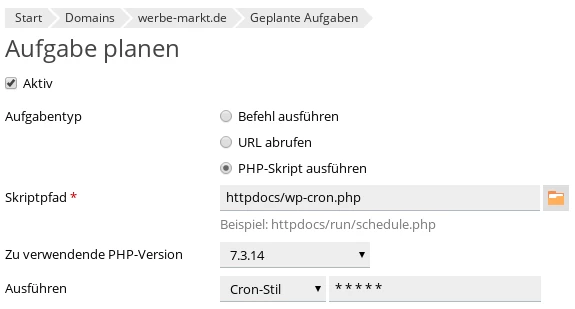
- define(‚DISABLE_WP_CRON‘, true);
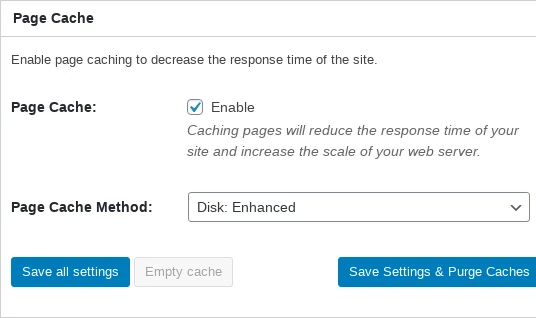
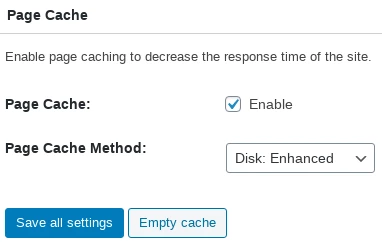
Kein Pseudo-CronJob sollte bei der Arbeit im WordPress-Admin stören. Wir richten einen richtigen CronJob ein. - W3 Total Cache ist installiert und der Page Cache aktiviert.
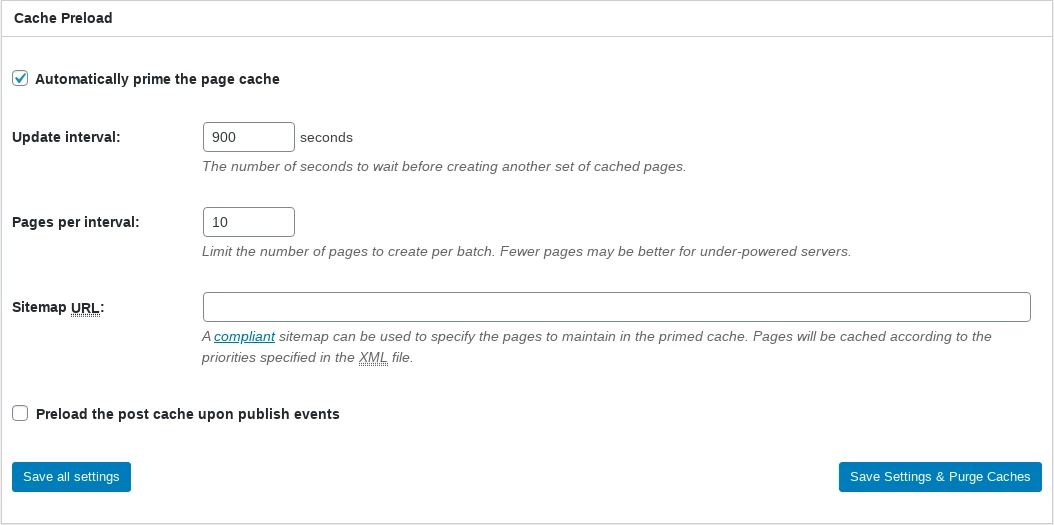
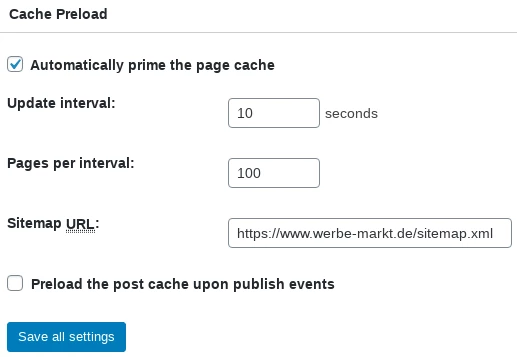
- Cache Preload aktiviert (Automatically prime the page cache) & Sitemap-URL angegeben.
Fallstrick Nr. 1: Eine zum Beispiel von Yoast SEO generierte sitemap_index.xml ist an der Stelle nicht verarbeitbar. Heißt: Wenn sowohl Seiten als auch Beiträge, Kategorien oder sonstige Beitragstypen in den Cache zu legen sind, benötigen wir eine einzelne Sitemap, die sämtliche Einträge enthält. Der Simple XML Sitemap Generator kann das. Beachten Sie an der Stelle aber bitte die Kompatibilität mit Ihrem sicher schon zuvor verwendeten Sitemap-Generator.
Was macht W3 Total Cache?
Zunächst ist es sehr erfreulich, dass sich W3TC richtig in den WP-CronJob einhakt. Dank DISABLE_WP_CRON wird nichts in den Cache gelegt, während wir im Admin arbeiten.
Das Limit bei Pages per interval greift ebenfalls. Der erste CronJob-Aufruf generiert 10 Seiten im Cache. Der zweite jedoch keine 10 weiteren. Warum?
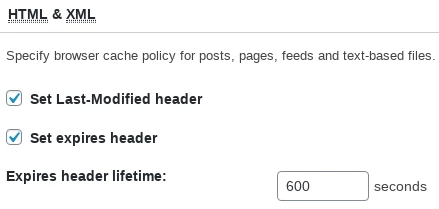
Fallstrick Nr. 2: Die Cache-Vorhaltezeit. Es steht dezent unten auf der Page Cache-Seite:
The TTL of page cache files is set via the „Expires header lifetime“ field in the „HTML“ section on Browser Cache Settings tab.
Also müssen wir zunächst erst einmal die Option Set expires header aktivieren, damit Seiten im Cache nicht ab der ersten Sekunde als veraltet gelten. Standardmäßig sind dann 3600 Sekunden Vorhaltezeit für HTML & XML eingestellt. Entscheiden Sie selbst, wie häufig Ihre Seiten zu aktualisieren sind.
Szenarien & Rechenbeispiele
Rechnen wir noch ein wenig, bevor wir zur viel interessanteren Zusammenfassung kommen. Szenario 1: Wir haben 100 in den Cache zu legende Webseiten und keine sollte älter als 1 Stunde sein. Dann wäre die Expires header lifetime für HTML-Dateien auf jeden Fall 3600 Sekunden. Mögliche Einstellungen sind:
- CronJob alle 5 Minuten ausführen
- Update interval < 300 Sekunden
- Pages per interval mindestens 100/(60/5) = 8.33 also eher 9
oder: - CronJob alle 2 Minuten ausführen
- Update interval < 120 Sekunden
- Pages per interval mindestens 100/(60/2) = 3.33
Ist die Website etwas umfangreicher und die Seiten sollen noch aktueller sein? Gehen wir von 1.000 Seiten aus und einer maximalen Lebenszeit von 10 Minuten im Cache, also einer Expires header lifetime von 600 Sekunden. Dann wären denkbare Einstellungen:
- CronJob jede Minute ausführen
- Update interval < 60 Sekunden
- Pages per interval mindestens 1000/10 = 100
Das könnte zwar den ein oder anderen Server schon ins Schwitzen bringen bzw. am memory_limit oder der max_execution_time kratzen. Aber wenn PHP-Limits und Server mitspielen, haben Sie eine super schnelle und aktuelle WordPress-Seite.
W3 Total Cache: Page Cache einrichten
Mit einfach nur aktivieren ist es nicht getan. Um den Page Cache in W3 Total Cache richtig anzurichten und die WordPress-Ladezeiten für möglichst viele Besucher ganz erheblich zu reduzieren, sind folgende Schritte nötig.
- W3 Total Cache installieren & aktivieren
Im WordPress-Admin unter Plugins installieren. - Sitemap Generator für einzige XML-Sitemap installieren
Kein Sitemap index, alle für den Cache vorgesehenen Webseiten müssen in einer einzigen Sitemap stehen, z.B. Simple XML Sitemap Generator - CronJob für
wp-cron.php(bevorzugt CLI) einrichten
Damit die Cache-Generierung zuverlässig in kalkulierbaren Intervallen erfolgt DISABLE_WP_CRONmit Werttrueinwp-config.phpdefinieren
Damit die Cache-Erstellung nicht die Arbeit im WordPress-Admin beeinträchtigt.- Page Cache aktivieren
Performance > General Settings > Enabled aktivieren - Set expires header für HTML & XML aktivieren und Expires header lifetime angeben
Performance > Browser Cache > HTML & XML > Set expires header aktivieren. Expires header lifetime ist die Lebensdauer der Seiten im Cache. - Cache Preload aktivieren & URL zur Sitemap mit allen zu cachenden Seiten darin angeben
Performance > Page Cache > Cache Preload > Automatically prime the page cache aktivieren. Das Update interval sollte kleiner sein als das CronJob-Ausführungsintervall. Die Pages per interval sind abhängig von Anzahl Seiten und Serverleistung. Als Sitemap URL keine Sitemap-Index-Datei angeben!
W3TC ist ein absolut geniales Monster für die WordPress-Performance. Selbst für den Seitencache gäbe es noch viele weitere Hinweise. Die Page-Cache-Basis haben wir aber nun richtig eingerichtet und WordPress für die allermeisten Besucher um ein Vielfaches schneller gemacht.