Inhaltsverzeichnis
Twenty Seventeen ist das WordPress Standard-Theme, Storefront das offizielle WooCommerce Theme. Letzteres wird von den WooCommerce Core Developers verwaltet und verspricht damit sicherlich nicht zu Unrecht größtmögliche Kompatibilität mit der weltweit beliebtesten Onlineshop-Lösung. Welches von beiden ist die geeignetere Vorlage zur Schaffung des individuellen Shop-Layouts?

Allgemein erforderliche Anpassungen
Selbstverständlich ist keines der beiden Themes ohne Modifizierung einsetzbar. Beide stellen aber eine hervorragende Ausgangsbasis zur Vererbung Ihres Layouts an ein Child-Theme dar. Die nötigen Anpassungen lassen sich grob in 2 Aspekte gliedern:
- Individuelle Gestaltung, z.B. hinsichtlich Corporate Design, branchenübliche Farb- und Formgebung oder Illustration mit thematisch geeigneten Grafiken
- Gesetzeskonformität, z.B. bezogen auf die Darstellung von Preisen, Inhalt und Präsentation des Checkouts
Stellenwert des Shops innerhalb der Website
Ist die Website praktisch gleichbedeutend mit dem Onlineshop oder steht dieser zumindest klar im Fokus und ein Blog oder ähnliches wird nur als Beiwerk aufgeführt, ist Storefront oder gleich ein Storefront Child Theme die richtige Wahl.

Mit Twenty Seventeen sind die Links zum Shop, zum Warenkorb bzw. der Kasse händisch einzufügen.
Übersichtlichkeit

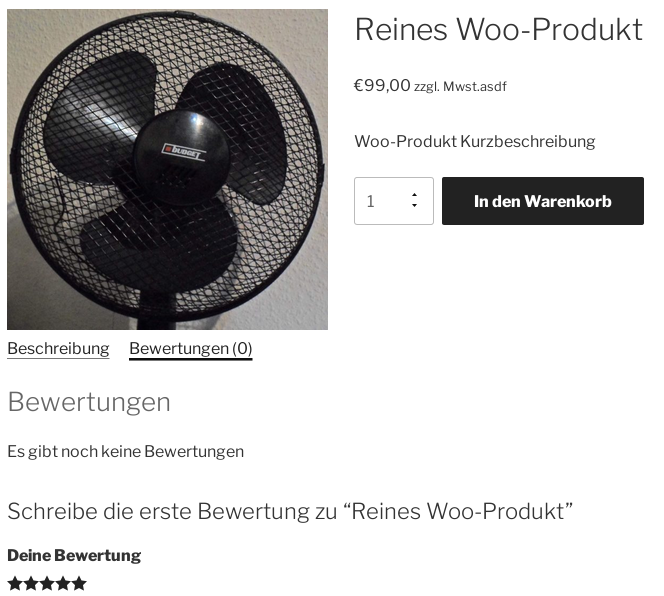
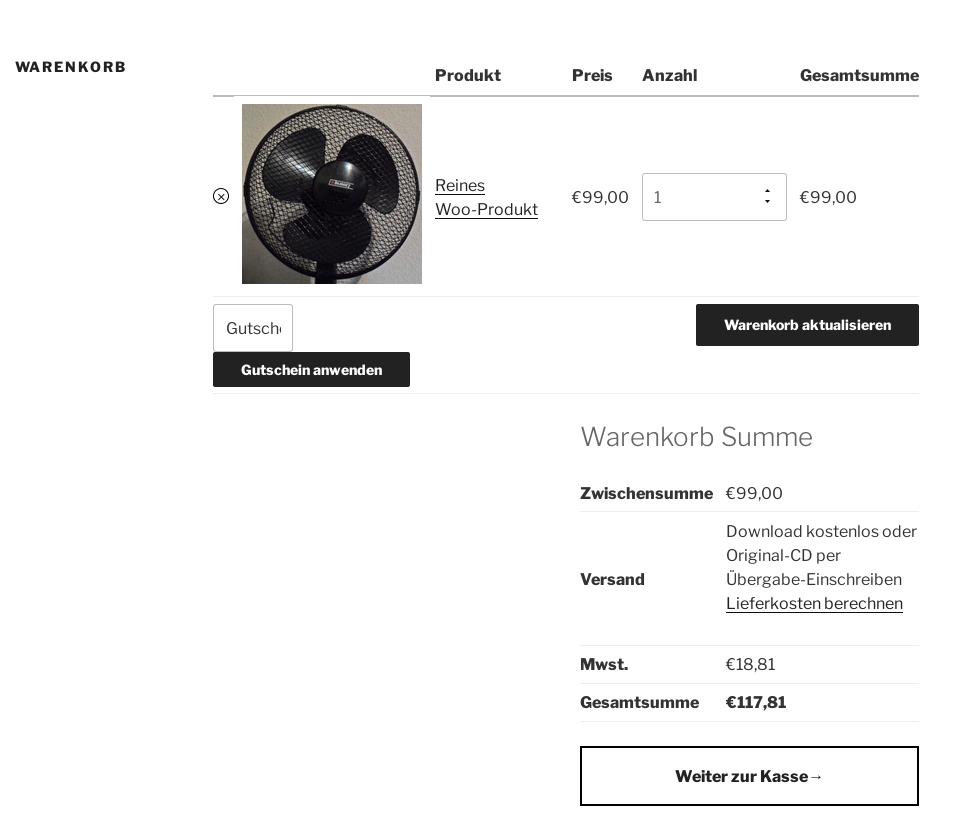
Die Darstellung beispielhaft anhand einer Produktseite ist mit Twenty Seventeen so schlank wie denkbar gehalten. Die elementaren Inhalte sind schwarz auf weiß und ohne Effekte sichtbar.
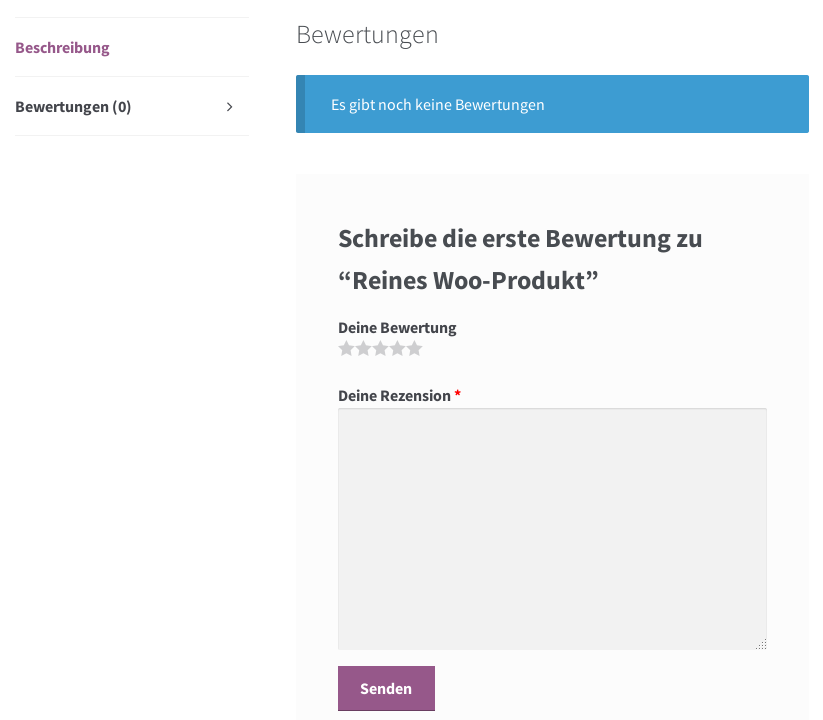
In Storefont sieht es geringfügig anders aus. Hier kommen Animationen nach Click-Events zum Einsatz und die Anordnung der beiden Tabs ist vertikal statt horizontal. Die Farbgebung bietet zudem Potenzial, von den gewünschten Farben der Website abzuweichen oder bei Beibehaltung als 0815-Layout wahrgenommen zu werden. Inhalt und Funktionalität sind jedoch identisch.

Responsivität
Responsiv sind selbstverständlich beide Themes. Wie wichtig die optimale Darstellung auf mobilen Endgeräten ist, hängt 1. von der Zielgruppe ab und 2., was man als optimal erachtet. Business-Softwarelösungen beispielsweise werden vermutlich so oder so zu über 90% am Laptop oder Desktop-Rechner gekauft, Handyzubehör eher weniger.
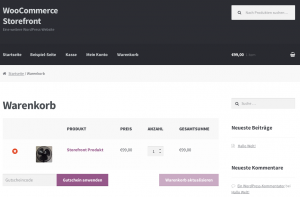
Ohne weitere Anpassung bzw. unabhängig von sonstigen Einstellungen hinsichtlich Sidebar und Widgets in der Sidebar ist das Theme aber auch nicht zu verwenden. Bei Auflösungen mit z.B. 768 Pixeln Breite überlappt die Warenkorb-Darstellung mit Widgets in einer bei dieser Breite noch nicht ausgeblendeten Sidebar.

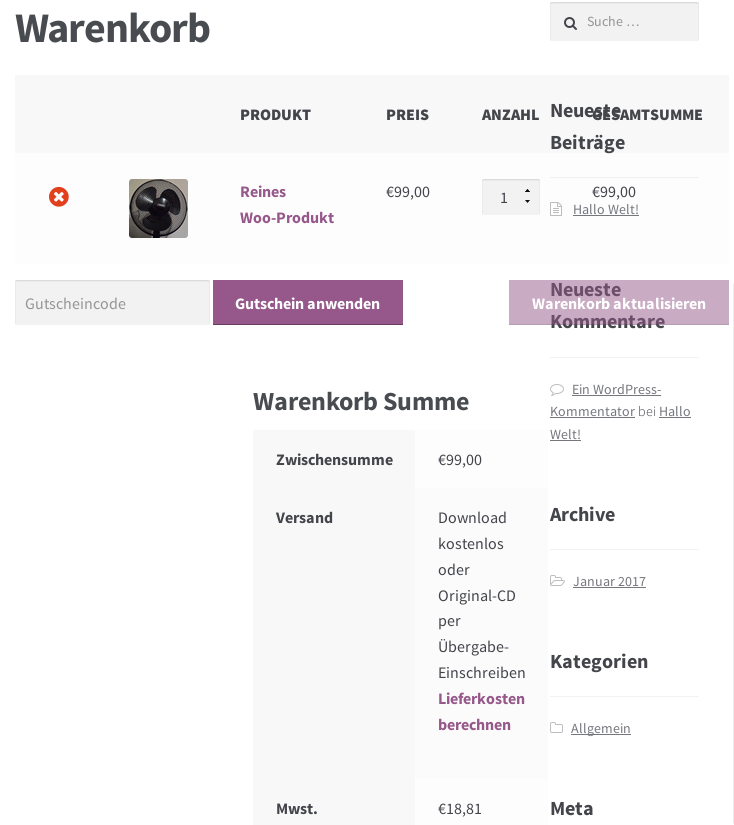
Schauen wir uns die selbe Seite gleich mal mit Twenty Seventeen an. Das sieht übersichtlicher aus, aber auch noch nach Nachbesserungsbedarf. Das Vorschau-Bild des Produktes darf im Warenkorb m.E. ruhig kleiner ausfallen. Der Kunde erinnert sich sicherlich an das Produktbild und interessiert sich im Warenkorb eher für die Preise und die weiteren Schritte der Bestellung zu denen er bei mehreren Produkten im Warenkorb dank der überdimensionierten Bilder nach unten scrollen muss.

Farbgebung
Was macht eigentlich dieses merkwürdige Violett auf der Seite? Nicht, dass es nicht einfach auszutauschen wäre, aber das muss ja nicht sein. Ich habe kein Violett bestellt. Davon abgesehen sind die beiden Themes angenehm dezent gehalten und beide zur individuellen Anpassung via Child-Themes geeignet.
Gesetzliche Anforderungen
Davon sind beide Themes meilenweit entfernt, wobei ein Großteil der Anforderungserfüllung ohnehin Aufgabe des Plugins und nicht des Themes ist.
Einbindung in vorhandenes Layout
Von einem bereits auf den individuellen Bedarf zugeschnittenen Theme muss im Rahmen der Anbindung von WooCommerce sicherlich nicht auf eines der beiden im Beitrag behandelten Themes gewechselt werden. WooCommerce in ein vorhandenes Layout einzubinden ist mit Sicherheit weniger aufwendig, als z.B. Storefront optisch einem bereits existierenden Layout anzugleichen.
Fazit
Mit keinem der beiden Themes kann man ernsthaft – zumal in Deutschland – ohne weitere Anpassung einen Onlineshop ins Netz stellen. Als fertige Lösung für eine Site, bei der der Shop im Vordergrund stehen soll, bieten sich Child-Themes von Storefront an.
Bei Werbe-Markt.de soll das Wort „Shop“ gar nicht auftauchen. Ich bin mir sogar noch unschlüssig, ob Kategorie-Seiten vonnöten sind. Tatsächlich sollen die Produktseiten als Landing Pages fungieren und strikt den Weg zur Kasse weisen. Ich benötige also weder die Shop-Navigationsleiste von Storefront, noch finde ich violett und blau die angemessenen Farben für meine Produktseiten. Ich ziehe deshalb das WordPress-Theme Twenty Seventeen als Ausgangsbasis für das verwendete Theme vor.