Inhaltsverzeichnis
Adresszusätze sind im deutschen Sprachraum eher unüblich und wenn jemand ein entsprechendes Eingabefeld benötigt, so sollte der Titel Zusatz völlig ausreichen. Ein Platzhalter wie Appartment, Suite, Einheit etc. (optional) wirkt eher irritierend und kann entfernt werden, um das Risiko des Kaufabbruch zu minimieren.
Anforderungen an den Checkout
WooCommerce ist eine übersichtliche Shopsoftware und das ist auch die Anforderungen an den Bestellvorgang: So einfach und übersichtlich wie möglich. Nicht nur, dass es ärgerlich wäre, wenn ein potenzieller Kunde in sprichwörtlich letzter Minute doch noch abspringt. Je nach Standort sind Sie als Shopbetreiber auch per Gesetz zur Datensparsamkeit verpflichtet.
Daher gilt es, das Formular zur Dateneingabe so benutzerfreundlich wie möglich zu gestalten und alles zu entfernen, was vom Ausfüllen ablenken könnte. Dazu zählen auch redundante Beschriftungen oder überflüssige Platzhalter im WooCommerce-Checkout.
Platzhalter in der Rechnungs-/Lieferanschrift
In Deutschland, Österreich und der Schweiz ist das folgende Adressformat üblich:
Name Straße & Hausnummer Postleitzahl Ort
Eine zweite Adresszeile unterhalb der Straße ist selten und ein Vermerk wie Rückgebäude zudem problemlos in einem gemeinsamen Eingabefeld für Straße und Hausnummer unterzubringen.
Des Weiteren ist der Platzhalter Straßenname und Hausnummer optisch wenig ansprechend, wenn das Feld bereits mit Straße beschriftet ist. Statt des Platzhalters sollte aus der Beschriftung hervorgehen, dass die Hausnummer ebenfalls in das Feld einzutragen ist.
Filter-Hook woocommerce_default_address_fields
Da nutze ich doch ohnehin schon den Filter woocommerce_checkout_fields, um die Reihenfolge der Felder zu manipulieren und Angaben wie die Anrede zu ergänzen. Die Entfernung der Platzhalter für die beiden genannten Felder ist jedoch in diesem Filter völlig wirkungslos.
Ein kurzer Blick in die WooCommerce Docs verrät die Lösung: In speziellen Fällen ist der woocommerce_default_address_fields zu verwenden. Der aktuell behandelte ist offensichtlich ein solcher Spezialfall. Den nachfolgenden Hook verwende ich, um die beiden störenden Platzhalter zu entfernen und die Beschriftung des Eingabefeldes für die Straße zu verändern:
add_filter('woocommerce_default_address_fields', function ($address_fields) {
unset($address_fields['address_1']['placeholder'], $address_fields['address_2']['placeholder']);
$address_fields['address_1']['label'] = __('Street address');
return $address_fields;
});
Es sei nun erwähnt, dass ich die Textphrase Street address in der Sprach-Datei meines Themes mit Straße & Hausnr. übersetzt habe. Wenn Sie sich die mit der empfohlenen Vorgehensweise einhergehenden Mühen sparen möchten, können Sie statt
$address_fields['address_1']['label'] = __('Street address');auch einfach den gewünschten Text direkt angeben, was jedoch für multilinguale Onlineshops höchst ungünstig wäre:
$address_fields['address_1']['label'] = 'Straße & Hausnr.';
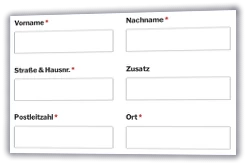
Fertiges Bestellformular

Das war’s auch schon. Über das Layout lässt sich sicher noch streiten. So muss das Eingabefeld für die Postleitzahl bestimmt nicht genauso lang wie das für den Ort sein. Aber es wohnt nun einmal nicht jedem Webentwickler auch immer ein Webdesigner oder Mediengestalter inne.
Die beiden Platzhalter bei Straße und Zusatz sind entfernt und zudem die Beschriftung erstgenannten Feldes in Straße & Hausnr. geändert.